

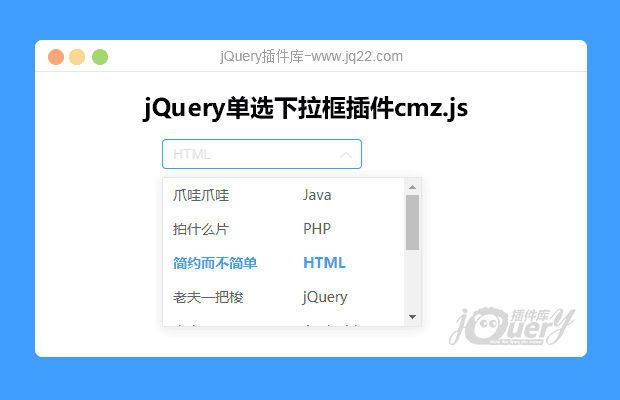
插件描述:使用jQuery编写的下拉框组件,样式参照了ElementUI。支持模糊查询,自定义下拉列表。源码直接观看index.html中如何使用就行。
更新时间:2021-05-17 23:51:08
更新说明:新增:初始化展示默认数据。
发布时间:2021-05-16 23:48:07
使用方法:
需要调用的文件
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script> <link rel="stylesheet" href="./css/iconfont/iconfont.css" /> <link rel="stylesheet" href="./cmzInput.css" /> <script src="./cmzInput.js"></script>
html
<div id="div" style="width:200px;height: 30px;margin-left:10px;margin-top: 10px;"> </div>
数据
let arr = [
{ id: 1, name: 'Java', name2: '爪哇爪哇' },
{ id: 2, name: 'PHP', name2: '拍什么片' },
{ id: 3, name: 'HTML', name2: '简约而不简单' },
{ id: 4, name: 'jQuery', name2: '老夫一把梭' },
{ id: 5, name: 'Android', name2: '安卓' },
{ id: 6, name: 'C', name2: '学不会' },
{ id: 7, name: 'C++', name2: '更加不会' },
{ id: 8, name: 'Struts', name2: '懂哦' },
{ id: 9, name: 'hibernate', name2: '什么东西呀' }
]调用方法
// 选中时触发
let callback = function(val) {
console.log(val)
}
// 自定义下拉列表:必须传数组,且每项dom的自定义样式必须为行内样式
// 胡子语法{{ xxx }},括号之间不能用空格,如:{ {} } 无法识别
let liRow = [
'<div class="fl" style="width:130px;">{{ name2 }}</div>',
'<div class="fl" style="width:90px;">{{name}}</div>'
]
$('#div').cmzSelect({
// #div为容器
id: 'id', // 唯一标识
currentId: 1, // 当前选择的数据
arr, // 数据源
label: 'name', // input展示数据
callback, // 回调函数
liRow, // 自定义下拉列表(可以不传)
searchList: ['name', 'name2'] // 模糊查询字段列表
})
$('#div2').cmzSelect({
id: 'id', // 唯一标识
arr, // 数据源
label: 'name', // input展示数据
callback, // 回调函数
searchList: ['name'] // 模糊查询字段列表
})
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔