

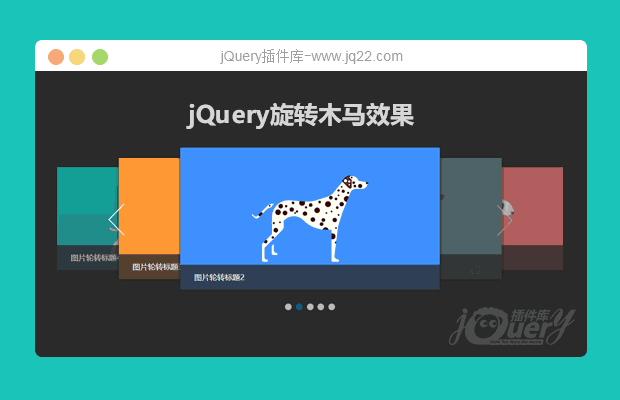
插件描述:用jQuery实现的旋转木马轮播图效果(带前后按钮和索引按钮)
更新时间:2021-06-01 09:03:38
可通过参数"width"控制容器宽度,"height"控制容器高度",posterWidth"控制图片宽度,"posterHeight"控制图片高度,"scale"控制图片倍数,"speed"控制切换效果的耗时,"autoPlay"控制是否自动播放,"delay"控制每次效果间隔,"verticalAlign"控制图片对其方式。
PREVIOUS:
NEXT:
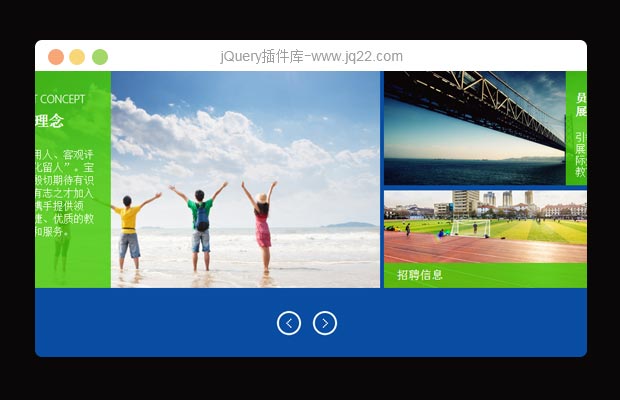
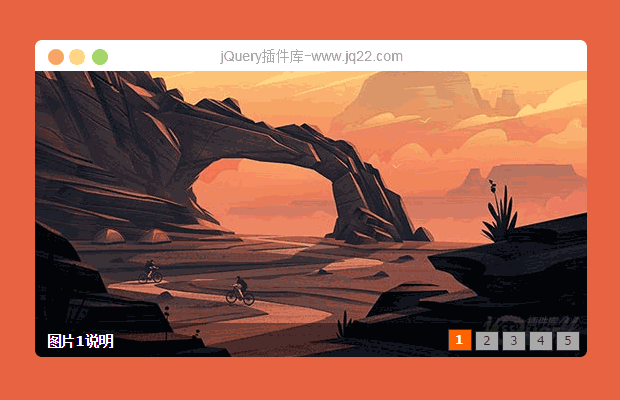
相关插件-幻灯片和轮播图

强大的js焦点图插件myFocus(完整版)
myFocus是一个专注于WEB端焦点图轮换图的JS库。该焦点图插件集成了30多种风格图片切换效果,体积小,使用简单,兼容ie6+和所有的主流浏览器。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔