

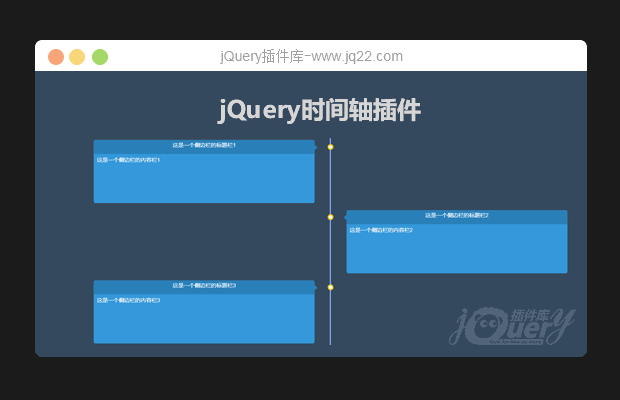
插件描述:jQuery自适应垂直时间轴插件,通过页面配置json来实现时间轴的生成
更新时间:2021-06-07 01:26:38
使用方法
html引用
<div class="box"></div>
页面只需要在body中使用“box”选择器即可,如果需要更改选择器名字,需要在js文件和css文件中把 .box 的名字更改即可
注意:css中有 .box-content等类似选择器
js引用
<script src="https://www.jq22.com/jquery/jquery-2.1.1.js"></script> <script src="https://www.jq22.com/jquery/bootstrap-3.3.4.js"></script> <script src="timeNode.js"></script>
数据
var option = {
"style": {
"width": "100%"
},
"content": [
[{
"type": "head",
"title": "时间轴一"
},
{
"type": "body",
"showDirection": "left",
"contentTitle": "这是一个侧边栏的标题栏1",
"contentBody": "这是一个侧边栏的内容栏1"
},
{
"type": "body",
"showDirection": "right",
"contentTitle": "这是一个侧边栏的标题栏2",
"contentBody": "这是一个侧边栏的内容栏2"
},
{
"type": "body",
"showDirection": "left",
"contentTitle": "这是一个侧边栏的标题栏3",
"contentBody": "这是一个侧边栏的内容栏3"
}
]
]
};
PREVIOUS:
NEXT:
相关插件-日期和时间
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔