插件描述:自定义的雷达图,轻量级可根据数据变化做出相应变化,颜色、尺寸、背景可自定义
更新时间:2021-08-06 01:50:10
数据格式如下
var data = [{
name: "标题一",
value: 50,
startVal: 0
}, {
name: "标题二",
value: 50,
startVal: 0
}, {
name: "标题三",
value: 70,
startVal: 0
}, {
name: "标题四",
value: 25,
startVal: 0
}, {
name: "标题五",
value: 33,
startVal: 0
}, {
name: "标题六",
value: 55,
startVal: 0
}, {
name: "标题七",
value: 33,
startVal: 0
}];
var radar = new Radar({
el: "#myCanvas", //canvas标签的id
data: data,
size: 80, //雷达图的大小
});根据以下方法对背景自定义( 可不执行):
radar.customizeBackground({
rect: [{
color: "rgba(56,60,63,0.4)",
size: 80,
}, {
color: "rgba(115,115,116,0.3)",
size: 75,
}, ],
circle: [{
color: "rgba(66,139,234,0.1)",
size: 4
}, {
color: "rgba(66,139,234,1)",
size: 2
}]
})自定义文字样式( 可不执行)
radar.setFontStyle({
style: "12px Arial",
color: "rgba(200,255,255,1)"
})设置canvas尺寸( 必须执行)
radar.setContextSize(300, 250);
初始化( 必须执行)
radar.init();
PREVIOUS:
NEXT:
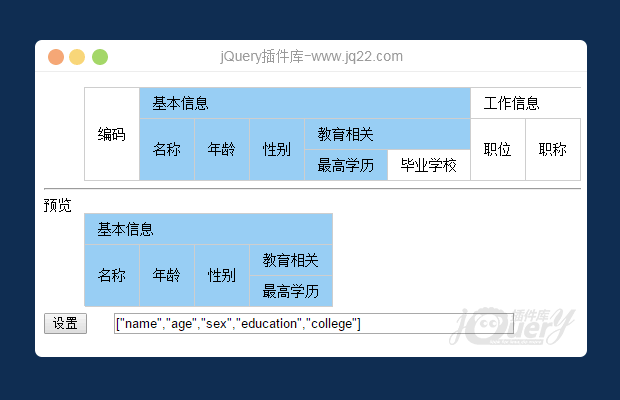
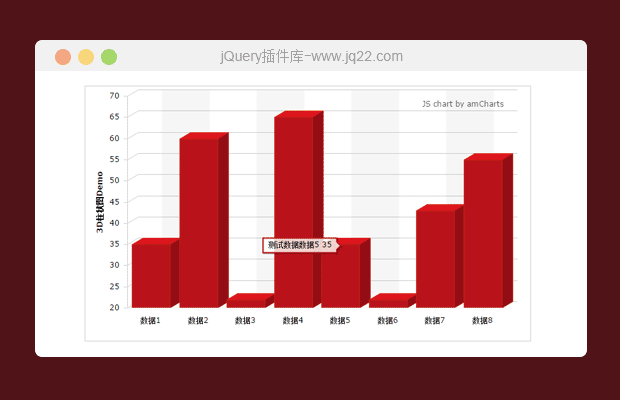
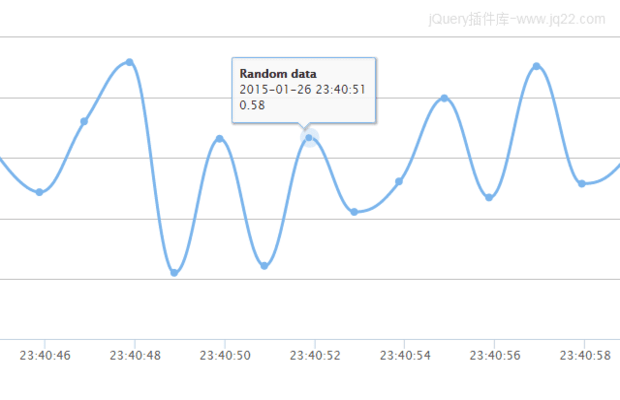
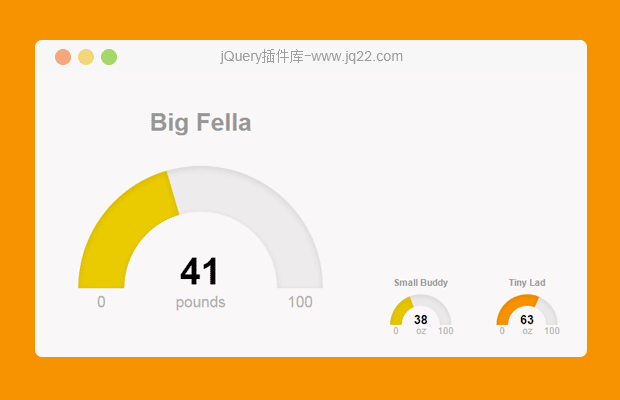
相关插件-图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔