

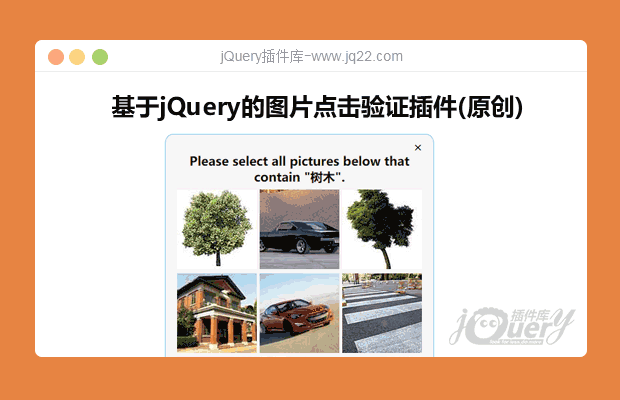
插件描述:基于jQuery的图片点击验证插件,支持与后端交互。
更新时间:2021-11-29 01:24:35
更新说明:增加了关闭按钮,改变了刷新方式。
更新时间:2021-11-28 01:21:36
图片点击验证
插件使用方法:
1、保证页面中有`jQuery.js`,再在页面引入`Image-verifie.css`和`Image-verifie.js`。
2、调用方法如下:
$(function () {
test.init();
})
var test = {
param: {
lang: 'en-us',//en-us和zh-cn,为空时默认是中文
key: '',
imgArr: []
},
init: function () {
$("#open").click(function () {
//模拟调用接口获取关键词和图片
var key = '树木';
var imgArr = ['./img/1.jpg', './img/2.jpg', './img/3.jpg', './img/4.jpg', './img/5.jpg', './img/6.jpg', './img/7.jpg', './img/8.jpg', './img/9.jpg'];
test.param.key = key;
test.param.imgArr = imgArr;
//初始化,四个个参数({key,imgArr},successFuc,refreshFuc,[lang])
imageVerify.init({
'key': test.param.key,
'imgArr': test.param.imgArr
}, function (res) {//点击确定按钮的事件
//获取到选中的图片下标
var choose = res.choose;
// //模拟验证成功...
// imageVerify.close();
//模拟验证失败...
imageVerify.showErrorMsg();
return false;
}, test.Refresh, test.param.lang);//包含"zh-cn"和"en-us"两种语言,默认是"zh-cn"
});
},
Refresh: function () {
//模拟调用接口获取关键词和图片
var key = '汽车';
var imgArr = shuffle(test.param.imgArr);
test.param.key = key;
test.param.imgArr = imgArr;
imageVerify.refresh(test.param);
}
}
//随机打乱数组
function shuffle(a) {
var len = a.length;
for (var i = 0; i < len; i++) {
var end = len - 1;
var index = (Math.random() * (end + 1)) >> 0;
var t = a[end];
a[end] = a[index];
a[index] = t;
}
return a;
};后端交互
1、在调用`imageVerifie.init`方法之前,调用后端接口,获取到当前验证的关键词`key`和图片地址`imgArr`。
2、刷新事件,同样是调用后端接口获取关键词和图片地址。
3、确定事件,调用后端接口,将选中的图片下标发送给后端,进行判断。
PREVIOUS:
NEXT:
相关插件-验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔