

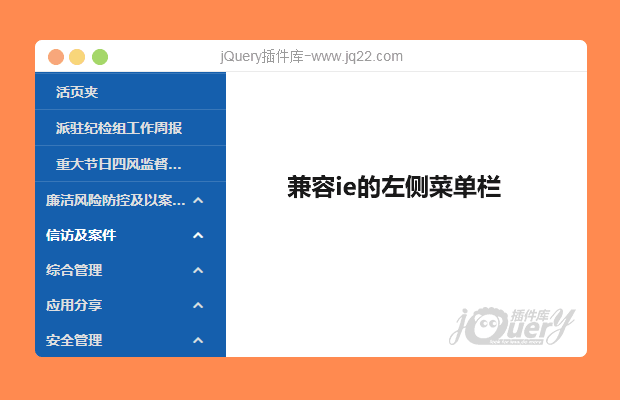
插件描述:很简单好用的jQuery左侧菜单,兼容ie8
更新时间:2021-12-21 00:50:20
更新说明:这次更改的是菜单标题超出后要显示完全,这里使用换行处理。
更新时间:2021-12-16 00:29:22
1,只需要下载jquery.min.js(本人使用的jquery1.11.1),还有自己写的common.css就能打开了.
2,font文件可以不要,这个没法兼容ie8,可以自己下载png上下箭头代替。
3,后台数据格式最好和例子中一样
PREVIOUS:
NEXT:
相关插件-垂直导航
讨论这个项目(4)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔