

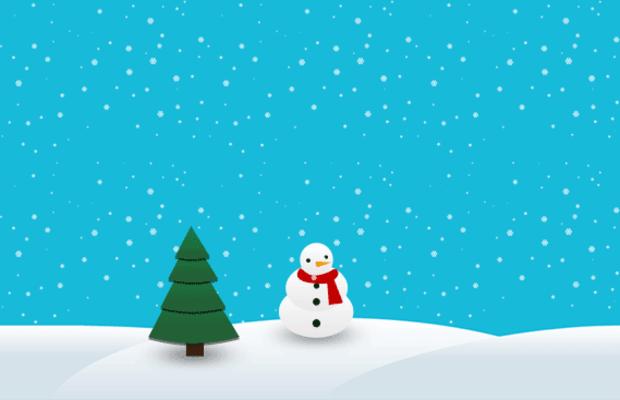
现在,您可以用 CSS3 创建令人惊叹的动画。但是,我敢打赌你是知道的。关键字关于 CSS3 动画的时候是 CSS3 @keyframes规则,在这篇文章中,您将学习如何创建一个令人敬畏的 CSS3 动画。
HTML
标记是最小和相当自我解释性。请别怪我divitis. :)
<div class="header"> <div class="wrapper"> <div class="christmas-tree tree1"></div> <div class="christmas-tree tree2"></div> <div class="christmas-tree tree3"></div> <div class="snowman"></div> <div class="christmas-tree tree4"></div> <div class="christmas-tree tree5"></div> <div class="christmas-tree tree6"></div> </div> </div>
图像资源
下面,您可以找到您将使用,以创建标头的图像:
 title="" width="600" height="200" border="0" hspace="0" vspace="0" style="width: 600px; height: 200px;"/>
title="" width="600" height="200" border="0" hspace="0" vspace="0" style="width: 600px; height: 200px;"/>
CSS
当你读这篇文章的开头, @keyframes规则的操作所有的魔法。同时,要保持下面的代码尽可能的清洁,我将不添加前缀的版本 (-moz-, -webkit-, -ms-).
查看页面源代码演示时,您可以找到完整的 CSS3 代码。
 title="" width="600" height="200" border="0" hspace="0" vspace="0" style="width: 600px; height: 200px;"/>
title="" width="600" height="200" border="0" hspace="0" vspace="0" style="width: 600px; height: 200px;"/>
为了实现下雪的效果,您需要为第一次.header背景background-position属性进行动画处理。作为一个快速说明,浏览器不支持多个背景,雪将不可见此示例。
.header{
margin: 0 0 30px;
background: url(header-bg.png);
background: url(snow-bg.png) repeat-y center, url(header-bg.png);
animation: animate-snow 9s linear infinite;
}
@keyframes animate-snow
{
0% { background-position: center 0, 0 0;}
100% { background-position: center 885px, 0 0;}
}.wrapper元素基本上持有我们圣诞树与雪人。请注意position: relative:
.wrapper{
width: 960px;
height: 315px;
margin: auto;
overflow: hidden;
position: relative;
background: url(wrapper-bg.png) no-repeat bottom;
}为圣诞树、animation-duration值是随机改变以创建一个很酷的效果:
 title="" width="600" height="200" border="0" hspace="0" vspace="0" style="width: 600px; height: 200px;"/>
title="" width="600" height="200" border="0" hspace="0" vspace="0" style="width: 600px; height: 200px;"/>
@keyframes animate-drop {
0% {opacity:0;transform: translate(0, -315px);}
100% {opacity:1;transform: translate(0, 0);}
}
.christmas-tree,
.snowman {
position: absolute;
animation: animate-drop 1s linear;
}
.christmas-tree {
width: 112px;
height: 137px;
background: url(christmas-tree.png);
}
.snowman {
width: 115px;
height: 103px;
top: 195px;
left: 415px;
background: url(snowman.png);
animation-duration: .6s;
}
.tree1 {
top: 165px;
left: 35px;
animation-duration: .6s;
}
.tree2 {
left: 185px;
top: 175px;
animation-duration: .9s;
}
.tree3 {
left: 340px;
top: 125px;
animation-duration: .7s;
}
.tree4 {
left: 555px;
top: 155px;
animation-duration: .8s;
}
.tree5 {
left: 710px;
top: 170px;
animation-duration: .7s;
}
.tree6 {
left: 855px;
top: 125px;
animation-duration: .6s;
}
讨论这个项目(0)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔