

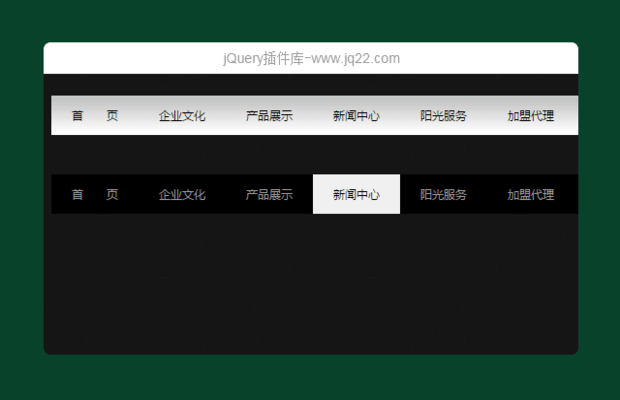
插件描述:jquery特效导航栏
在这个网页里面,你可以看到多种动感导航栏设计,你可以参照里面的代码化为自己的作品。
========== 以下代码由 何旭 提供 ================
将JS文件导入js文件夹中,且注意不要与原有文件重名,然后导入css文件到css文件夹中,注意与js一样不要重名,最后,用Dw或者其他编程软件打开index.html查看源代码,将<script type="text/javascript" src="js/js的名字"></script>与<link>文件复制粘贴到你的html中,内部js与css一样复制过去,然后将代码块儿也复制过去,注意可以将现css文件中对BODY与html的设定删除,以免页面错位。
PREVIOUS:
NEXT:
相关插件-悬停,水平导航
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔