

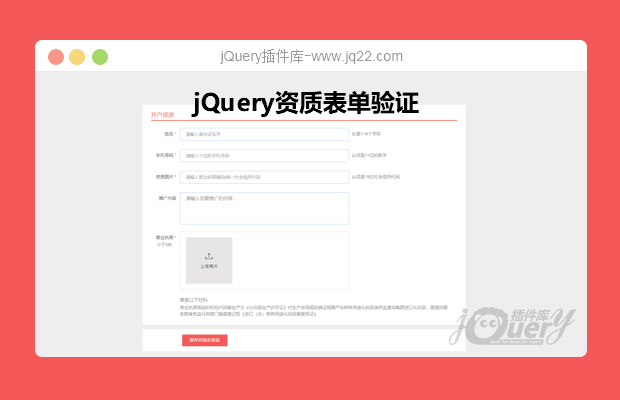
插件描述:通过 up.js来实现图片上传功能,并判断名称,手机号是否输入正确
更新时间:2022-03-08 08:53:30
通过 up.js来实现图片上传功能,并判断名称,手机号是否输入正确 核心代码:
$(".file").change(function() {
var idFile = $(this).attr("id");
var file = document.getElementById(idFile);
var imgContainer = $(this).parents(".aui-photo"); //存放图片的父元素
var fileList = file.files; //获取的图片文件
console.log(fileList + "======filelist=====");
var input = $(this).parent(); //文本框的父亲元素
var imgArr = []; //遍历得到的图片
var numUp = imgContainer.find(".aui-up-section").length;
var totalNum = numUp + fileList.length; //图片总的数量可自定义
if (fileList.length > 3 || totalNum > 3) {
alert("你好!上传图片不得超过3张,请重新选择"); //一次选择上传超过3个 自己定义
} else if (numUp < 3) {
fileList = validateUp(fileList);
for (var i = 0; i < fileList.length; i++) {
var imgUrl = window.URL.createObjectURL(fileList[i]);
imgArr.push(imgUrl);
var $section = $("<section class='aui-up-section fl loading'>");
imgContainer.prepend($section);
var $span = $("<span class='aui-up-span'>");
$span.appendTo($section);
var $img0 = $("<img class='aui-close-up-img'>").on("click", function(event) {
event.preventDefault();
event.stopPropagation();
$(".aui-works-mask").show();
delParent = $(this).parent();
});
$img0.attr("src", "img/close.png").appendTo($section);
var $img = $("<img class='aui-to-up-img aui-up-clarity'>");
$img.attr("src", imgArr[i]);
$img.appendTo($section);
var $p = $("<p class='img-aui-img-name-p'>");
$p.html(fileList[i].name).appendTo($section);
var $input = $("<input id='actionId' name='actionId' value='' type='hidden'>");
$input.appendTo($section);
var $input2 = $("<input id='tags' name='tags' value='' type='hidden'/>");
$input2.appendTo($section);
}
}
setTimeout(function() {
$(".aui-up-section").removeClass("loading");
$(".aui-to-up-img").removeClass("aui-up-clarity");
}, 4100);
numUp = imgContainer.find(".aui-up-section").length;
if (numUp >= 3) {
$(this).parent().hide();
}
$(this).val("");
});
PREVIOUS:
NEXT:
相关插件-验证

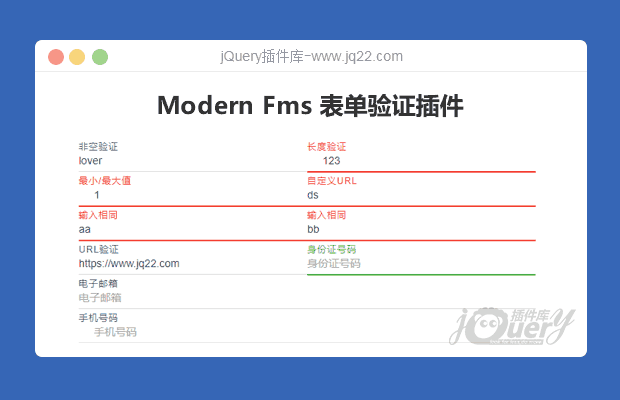
JQUERY form表单验证
easy将是一个系列的库 目前只有一个文件easyform,包含3个类,easytip : tooltip控件,支持灵活的配置。easyinput : 单个input验证控件easyform :表单验证控件
验证
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔