

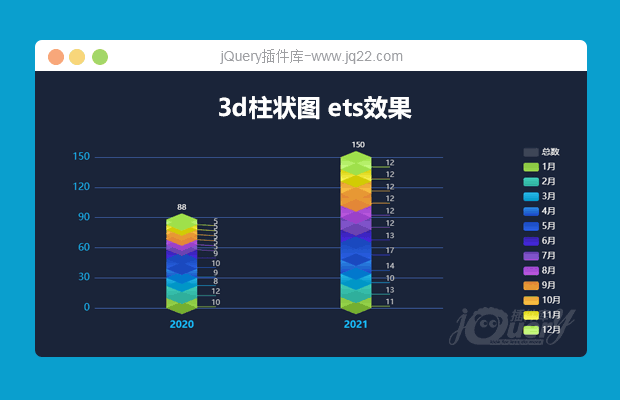
插件描述:简单实用的ets 3D柱状图 酷炫
更新时间:2022-04-21 00:35:00
使用特别简单:
1.页面引入 jquery.min.js 和 echarts.min.js
2.html
<div id="chart"></div>
把图表放到这个容器div里面 ,设置id="chart"
3.给容器设置样式宽高
<style>
#chart {width: 1000px; height: 400px; }
</style>4.就是开始画3d柱状图的代码了,详情请见附件
PREVIOUS:
NEXT:
相关插件-图表
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔





