

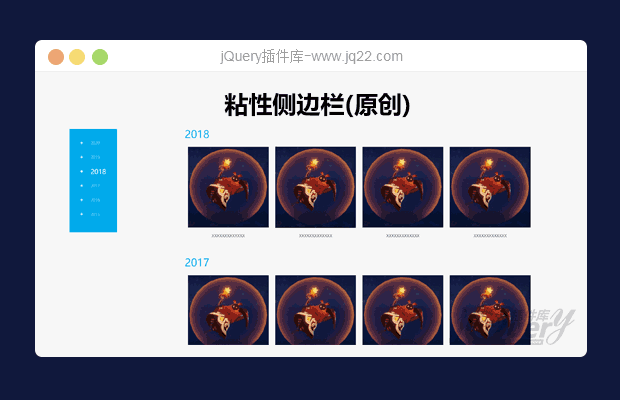
插件描述:jQuery粘性侧边栏与右侧标题联动
更新时间:2022-06-14 01:15:01
更新说明:
兼容至750px。(css使用rem为单位进行兼容)
var right_nav_top = 100 //右侧标题距离浏览器窗口顶部距离(距离顶部多少就切换左侧标题高亮) var left_div_top = 50 //左侧边栏距离顶部高度(加上margin-top前) var left_div_bottom = 50 //左侧边栏距离底部高度(加上margin-bottom前)
关于插件可加QQ:1022154586一起完善探讨
更新时间:2022-05-29 21:56:01
更新说明:新增点击侧边栏标题,内容滚动到对应标题处
更新时间:2022-05-27 01:02:27
本插件需要配置三个js变量:
var left_div_top = 50 //左侧边栏距离顶部高度
var left_div_bottom = 50 //左侧边栏距离底部高度 (以上两个数值请根据”.sinye .ann_right“右侧内容的padding和margin配置 和 ”.sinye .ann_left“这个样式配合设置)
var right_nav_top = 100 //右侧标题距离浏览器窗口顶部距离(距离顶部多少就切换左侧标题高亮) css和js都写在html里,请自行分离(有需要的)
PREVIOUS:
NEXT:
相关插件-垂直导航,其他导航
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔