

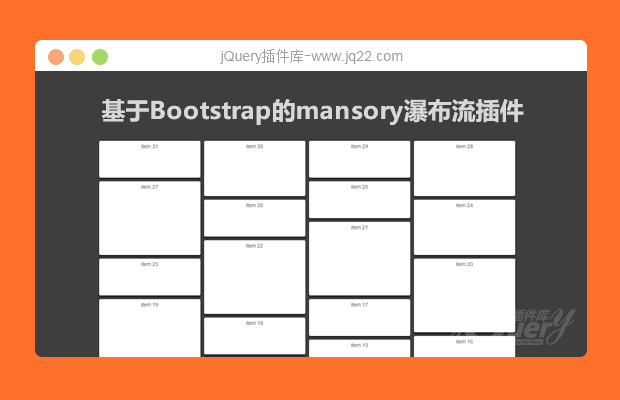
插件描述:mpmansy.js是一款基于Bootstrap的mansy网格瀑布流布局jQuery插件。通过该插件可以非常轻松的实现瀑布流效果,它通过断点来控制响应式效果,非常实用。
使用方法
使用该瀑布流插件需要在页面中引入jquery和bootstrap相关文件,以及mp.mansory.js文件。
<link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css"> <script type="text/javascript" src="path/to/jquery.min.js"></script> <script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <script type="text/javascript" src="src/mp.mansory.js"></script>
HTML结构
该瀑布流的HTML结构使用.container容器来包裹一个二级父容器。在二级父容器中,每一个<div>元素是一个网格单元。
<div class="container"> <div id="my-gallery-container"> <div class="item" data-order="31"> <p>item 0</p> </div> <div class="item h200" data-order="30"> <p>item 1</p> </div> <div class="item h250" data-order="29"> <p>item 2</p> </div> <div class="item h150" data-order="28"> <p>item 3</p> </div> ...... </div> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过mpmansory()方法来初始化该瀑布流插件。
jQuery(document).ready(function ( $ ) {
$("#my-gallery-container").mpmansory();
});配置参数
该瀑布流插件的默认配置参数如下:
jQuery(document).ready(function ( $ ) {
$("#my-gallery-container").mpmansory(
{
childrenClass: '', // default is a div
columnClasses: '', //add classes to items
breakpoints:{
lg: 3,
md: 4,
sm: 6,
xs: 12
},
distributeBy: { order: false, height: false, attr: 'data-order', attrOrder: 'asc' },
onload: function (items) {
//make somthing with items
}
}
);
});childrenClass:网格元素的class。
columnClasses:添加到网格上的额外的class。
breakpoints:设置浏览器在相应断点时显示的列数。
lg:视口尺寸大于1200像素。
md:视口尺寸大于992像素,小于1200像素。
sm:视口尺寸大于720像素,小于992像素。
xs:视口尺寸小于720像素。
distributeBy:排序选项:
order:如果设置为true,网格项按默认的顺序排列。
height:如果设置为true,没列的高度使用分配项的最小高度。
attr:使用data-order属性来排序。
attrOrder:升序或降序:'asc'/'desc'。
onload:加载时的回调函数。
PREVIOUS:
NEXT:
相关插件-布局

jQuery Bootstrap简洁小清新风格网站模板
jQuery Bootstrap网站模板,非常适合代理商,投资组合和自由职业者网站。功能包含jquery计数器,动画,滑块等等。 使用最新技术构建,如HTML5,CSS3,jQuery和Sass。 包含.SCSS文件,以便于自定义。
布局

Bootstrap后台模板 aceAdmin 新版
Ace 是一个轻量、功能丰富、HTML5、响应式、支持手机及平板电脑上浏览的管理后台模板,基于CSS框架Bootstrap制作,Bootstrap版本更新至 3.3,4,Ace Responsive Admin Template当前最新版!
布局
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔