

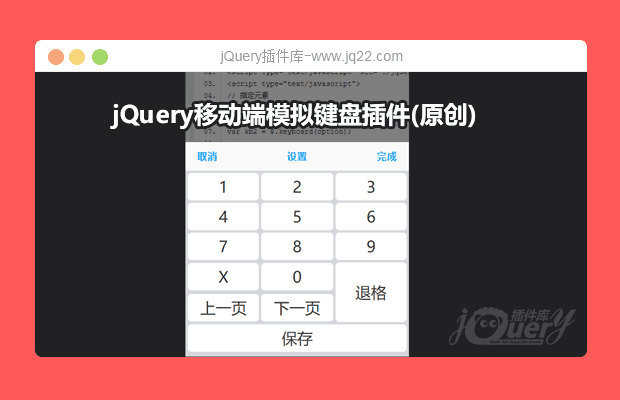
插件描述:使用jQuery开发的移动端模拟键盘插件,适用于整数,小数,身份证,盘点等场景;js动态打开关闭,执行回调,即开即用。只有4kb大小。
更新时间:2023-03-26 23:54:14
jquery.keyboard
使用jQuery开发的移动端模拟键盘插件,适用于整数,小数,身份证,盘点等场景;js动态打开关闭,执行回调,即开即用。只有4kb大小。
基本用法
<script type="text/javascript" src="./jquery.min.js"></script>
<script type="text/javascript" src="./jquery.keyboard.js"></script>
<script type="text/javascript">
// 指定元素
var kb1 = $('#keyboard').keyboard(option);
// 全局元素
var kb2 = $.keyboard(option);
</script>参数
| 字段 | 类型 | 必须 | 默认值 | 说明 |
|---|---|---|---|---|
| elem | object | N | null | 位置元素,使用$(xx).keyborad(o)时,默认元素为xx/HTML;否则为指定elem/HTML. |
| lineCn | int | N | 3 | 键盘按钮一行显示几个,1-10之间 |
| shade | boolean/string | N | true | 是否显示阴影,传入RGB可自定义阴影颜色和透明度。 |
| shadeClose | boolean | N | true | 是否点击阴影关闭键盘,在shade开启时有效。 |
| fixed | boolean | N | true | 是否绝对定位。 |
| animate | boolean | N | true | 显示隐藏是否使用动画。 |
| heads | array | N | [] | 不填或false,表示不显示头部栏;请查阅《头部栏》 参数。 |
| keys | array | Y | ['1', '2', '3', '4', '5', '6', '7', '8', '9', '', '0', ''] | 必填,键盘显示内容;请查阅《键盘栏》 参数。 |
| click | method | N | 键盘被点击的回调,包含3个参数:type,index,elem. type类型:0键盘栏,1头部栏 index下标:被点击是第几个,是数组下标 elem元素:被点击的按钮元素对象 |
头部栏:
头部栏分为左中右3大块,故为长度3的数组,如不需要某个位置的头部栏时,填空即可。如:['<button>取消</button>','', '完成'],还也可以加图标,但一般情况文字也能实现的,如:[ '取消', '设置', '完成' ]
// 使用文字:
keys: ['1', '2', '3', '4', '5', '6', '7', '8', '9', 'X', '0', '退格', '上一个', '下一个', '确定'],
// 使用HTML:
keys: ['1', '2', '3', '4', '5', '6', '<button>清空</button>','<i class="layui-icon layui-icon-ok"></i>'],
// 复杂使用(横跨、纵跨):
keys : [ '1', '2', '3', '4', '5', '6', '7', '8', '9', 'X', '0', {
text : '退格',
rowspan : 2,
colspan : 1,
}, '上一页', '下一页', {
text : '保存',
colspan : 3,
} ],以下是对复杂情况使用场景中,字段的解释:
| 字段 | 类型 | 必须 | 默认值 | 说明 |
|---|---|---|---|---|
| text | string | Y | 文本/HTML | |
| colspan | int | N | 1 | 横跨数 |
| rowspan | int | N | 1 | 纵跨数 |
方法:
在使用keyborad初始化后会返回一个对象,其中包含了几个方法:
show:
显示键盘,可用于input得到焦点事件中,触发显示键盘。
hide/close:
隐藏键盘,可用于点击键盘中的确认按钮后,触发隐藏键盘。
完整使用:
<script type="text/javascript" src="./jquery.min.js"></script>
<script type="text/javascript" src="./jquery.keyboard.js"></script>
<script type="text/javascript">
var kb = $.keyboard({
elem : 'HTML',
lineCn : 3,
shade : true,
shadeClose : true,
fixed : true,
animate : true,
heads: [ '取消', '设置', '完成' ],
keys : [ '1', '2', '3', '4', '5', '6', '7', '8', '9', 'X', '0', {
text : '退格',
rowspan : 2,
colspan : 1,
}, '上一页', '下一页', {
text : '保存',
colspan : 3,
} ],
click : function(type, index, text) {
console.log('被点击了:', type, index, text);
}
});
kb.show();
kb.hide();
</script>PREVIOUS:
NEXT:
相关插件-丰富的输入

EmojiOne表情符号所见即所得的文本编辑器
emojionearea.js是一款可集成EmojiOne表情符号的所见即所得的jQuery文本编辑器插件。emojionearea.js允许你将任何的HTML元素转换为WYSIWYG文本编辑器,并且它能够在编辑器中使用Emojione图标。
丰富的输入
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔