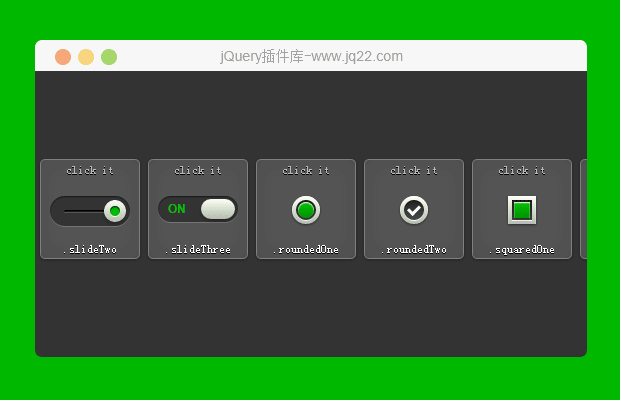
插件描述:css3+jq脚本实现自定义单多选框,美化插件,简单易用
入门指南 头部引入css文件:
<head> <meta charset="UTF-8"> <link rel="stylesheet" href="css/checkbox_radio.css" type="text/css"> <title>
CSS3实现自定义复选框
<label for="chk">checkbox</label> <input type="checkbox" id="chk" name="chk"> <input type="checkbox" id="chk2" name="chk2" checked> <br><br> <label for="rad">radio</label> <input type="radio" id="rad" name="rad[]"> <input type="radio" id="rad2" name="rad[]"> <input type="radio" id="rad3" name="rad[]" checked> <input type="radio" id="rad7" name="rad[1]"> <input type="radio" id="rad8" name="rad[1]" checked>
调用脚本:(index.js必须放在input之后)
<script src="js/index.js"></script>
PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔