

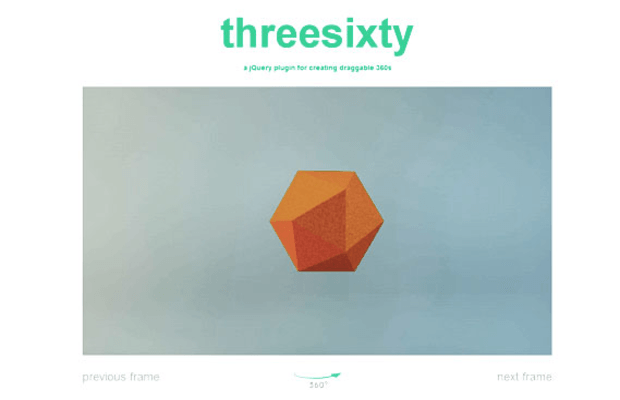
插件描述:ThreeSixty 是生成可拖动的360度预览图像序列的 jQuery 插件。
ThreeSixty 是生成可拖动的360度预览图像序列的 jQuery 插件。只需要在你的 HTML 页面包引入最新的 jQuery 和 threesixty.js 文件就可以使用了,支持键盘上的箭头键,也支持触摸和移动设备。可以使用 nextFrame() 和 prevFrame() 绑定 UI 控件。
使用方法
引用jquery以及jquery.threesixty.js
html
<div class="threesixty" data-path="assets/img/src/gem{index}.JPG" data-count="61"></div>示例 JavaScript:
$(document).ready(function(){
$('.threesixty').threeSixty({
dragDirection: 'horizontal'
});
});PREVIOUS:
NEXT:
相关插件-拖和放,图片展示
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔