

插件描述:Magic CSS3 Animations 动画是一款独特的CSS3动画特效包,你可以自由地使用在您的网页中。只需简单的在页面上引入 CSS 文件: magic.css 或者压缩版本 magic.min.css 就可以使用了。
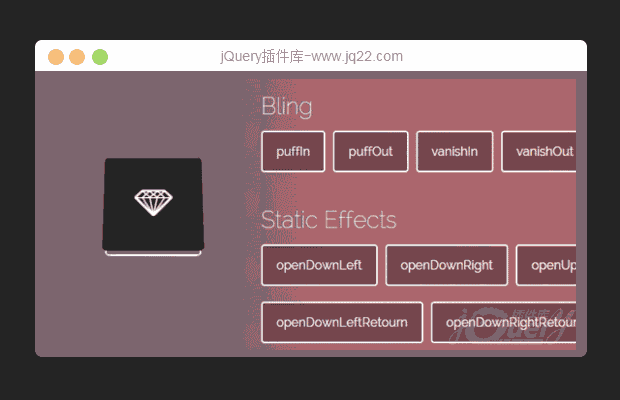
Magic CSS3 Animations 动画是一款独特的CSS3动画特效包,你可以自由地使用在您的网页中。只需简单的在页面上引入 CSS 文件: magic.css 或者压缩版本 magic.min.css 就可以使用了。
用法
1.首先引入magic.css文件(或压缩版本magic.min.css)
<link rel="stylesheet" href="yourpath/magic.css">
2.给指定的元素加上指定的动画样式名
<div class="magictime puffIn"></div>
其中magictime决定动画的持续时间,必须添加的样式名。
也可以通过jQuery来实现:
$('#element').addClass('magictime puffIn');
3.所有的动画样式名请参见demo页面。
PREVIOUS:
NEXT:
相关插件-动画效果

简单实用的jQuery和CSS3卡片自动翻牌特效
这是一款简单实用的jQuery和CSS3卡片自动翻牌特效。该卡片翻转效果使用CSS3透视和backfacevisibility属性来制作卡片正反面效果,并使用jQuery使其自动旋转起来。
动画效果
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔