

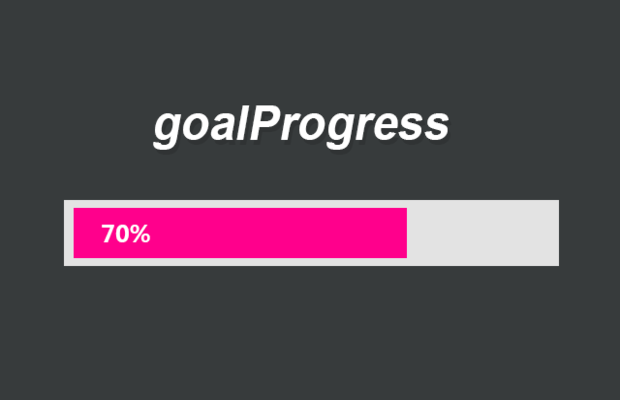
插件描述:这个插件允许您创建使用jQuery的动画进度条。只需填写所需的数值和插件计算你的目标的进度,您可以指定文本之前和之后提出的金额。
这个插件允许您创建使用jQuery的动画进度条。只需填写所需的数值和插件计算你的目标的进度,您可以指定文本之前和之后提出的金额。
欢迎下载插件,并在个人项目中使用它
使用用法
添加样式goalProgress.css,goalProgress.min.js或goalProgress.js选择其一。
加入一个空元素在页面上:
<div id="sample_goal"></div>
初始化脚本。
$(document).ready(function(){
$('#sample_goal').goalProgress({
goalAmount: 150,
currentAmount: 100,
textBefore: '$',
textAfter: ' raised'
});
});简单三个步骤完成了。
PREVIOUS:
NEXT:
相关插件-动画效果,加载
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔