

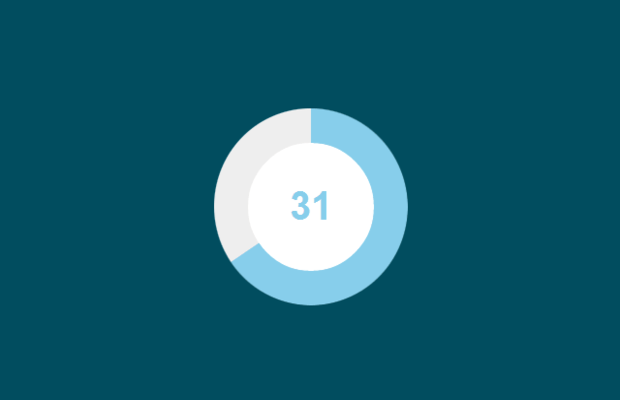
插件描述:jQuery旋钮插件向下兼容,支持触摸、鼠标滚轮、鼠标和键盘事件。
特点
canvas based;没有PNG或JPG精灵。
触摸鼠标和键盘事件,鼠标滚轮,实现。
向下兼容;重载输入元件。
例子
<input type="text" value="75" class="dial">
<script>
$(function() {
$(".dial").knob();
});
</script>提供选项为属性数据选项”:
<input type="text" class="dial" data-min="-50" data-max="50">
...或在“knob()”调用:
$(".dial").knob({
'min':-50
,'max':50
});支持以下选项:
min:最小值|默认= 0。
max:最大值|默认= 100。
step:步长|默认= 1。
angleoffset:从|默认为0度角。
anglearc:在|默认= 360度圆弧尺寸。
stopper:停止在最小和最大在KeyDown /鼠标滚轮|默认为真。
readOnly:禁用输入事件|默认为假。
UI:光标:显示模式”光标,光标的大小可以改变,通过一个数值的选项,默认的宽度时使用过的布尔值“true”|default=gauge.
thickness:厚度。
linecap:计行程的结局。|默认=对接,圆=圆线的结局
width:拨号宽度。
displayinput:默认为真正的|假=隐藏输入。
displayprevious:默认为假|真实显示先前的值与透明度。
fgcolor:前景颜色。
inputcolor:输入值(数)的颜色。
font:字体。
fontweight:font weight.
bgColor:背景颜色。
PREVIOUS:
NEXT:
相关插件-滑块和旋转
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔