

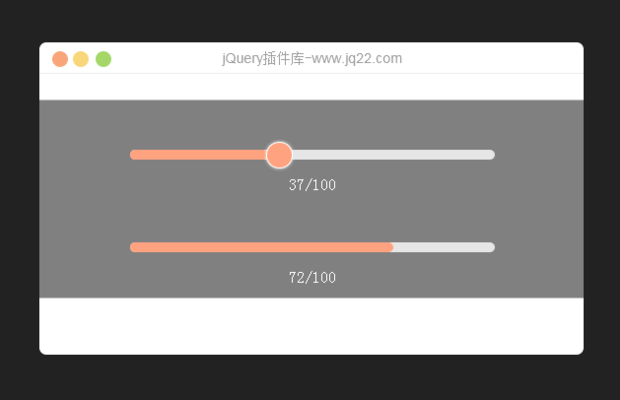
插件描述:简单的滑块与进度条
滑动: //设置最大值
ScrollBar.maxValue = 100;
//初始化
ScrollBar.Initialize();
进度条 ://设置最大值
ProgressBar.maxValue = 100;
//设置当前刻度
var index = 0;
var mProgressTimer = setInterval(function () {
index += 2;
ProgressBar.SetValue(index);
}, 100);
PREVIOUS:
NEXT:
相关插件-加载,滑块和旋转
讨论这个项目(15)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
姐是会发怒的 0
2017/2/27 19:20:55
作者您好,我想问一下,如果不是匀速的,中间的快慢速度怎么控制
云~{^_^}~一涵 1
2016/7/20 13:07:28
vaule设置为0的话 demo 要改成
scrollBar currentValue=changX-ScrollBar.currentX-$("#Demo").offset().left;
回复
云~{^_^}~一涵 0
2016/2/15 15:02:44
-
额,有问题加我qq798286207 我看看
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔