

插件描述:Farbtastic 是jQuery插件,可以将一个或多个颜色选取器窗口小部件添加到页面通过 JavaScript
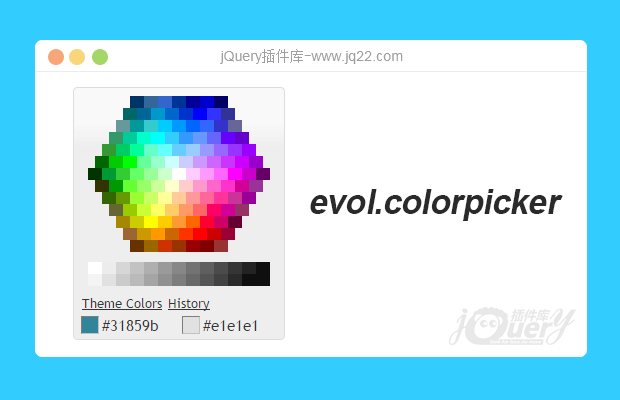
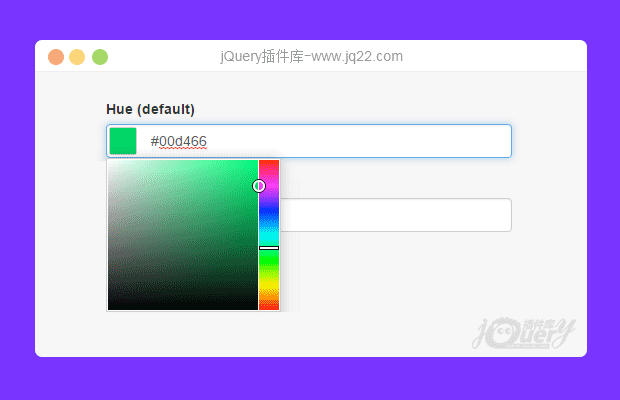
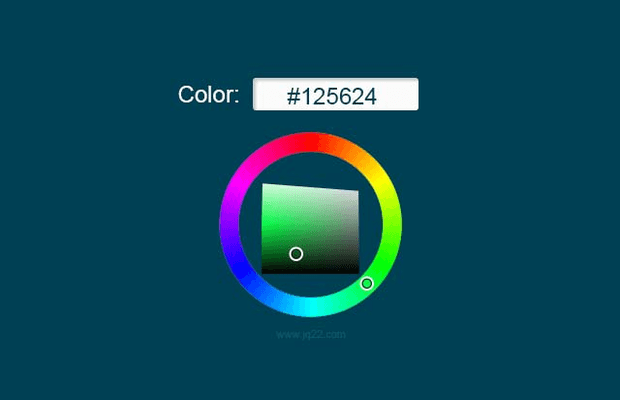
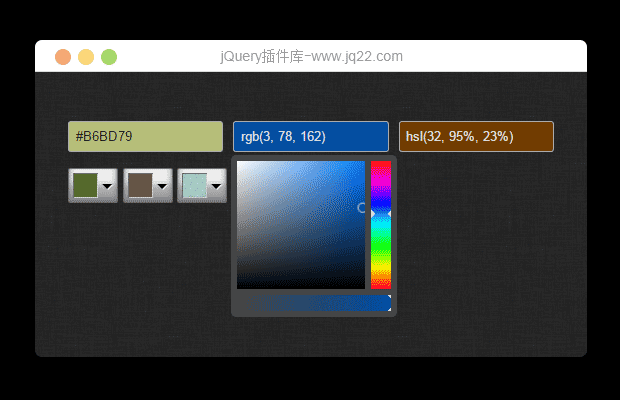
jQuery颜色选取器插件Farbtastic
Farbtastic 是jQuery插件,可以将一个或多个颜色选取器窗口小部件添加到页面通过 JavaScript。每个小部件然后链接到现有的元素 (例如文本字段),选择一种颜色时,将更新元素的值。
基本用法
1.在你的 HTML 中包含 farbtastic.js 和 farbtastic.css:
<script type="text/javascript" src="farbtastic.js"></script> <link rel="stylesheet" href="farbtastic.css" type="text/css" />
2.将占位符 div 和一个文本字段添加到您的 HTML,并给每人一个 ID:
<form><input type="text" id="color" name="color" value="#123456" /></form> <div id="colorpicker"></div>
3.将 ready() 的处理程序添加到文档,则初始化拾色器并将其链接到文本字段与下面的语法:
<script type="text/javascript">
$(document).ready(function() {
$('#colorpicker').farbtastic('#color');
});
</script>
PREVIOUS:
NEXT:
相关插件-拾色器

适合移动设备的小巧jQuery颜色拾取器
tinyColPicker是一款适合移动设备的小巧jQuery颜色拾取器。该jQuery颜色拾取器以移动手机为优先对象,它具有速度快、可扩展、高度灵活和可插拔等特点。该jQuery颜色拾取器大小仅4.7K,纯js,不需要图片和css代码。它基于cols.js制作而成,支持所有现代特性,如触摸屏和MS pointer。它使用GPU加速,使用requestanimationframe函数时电池工作时间更长
拾色器
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔