

插件描述:jquery自适应浏览器全屏幻灯片切换代码
实用方法
页面引用
<script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/script.js"></script> <link href="css/style.css" type="text/css" rel="stylesheet" />
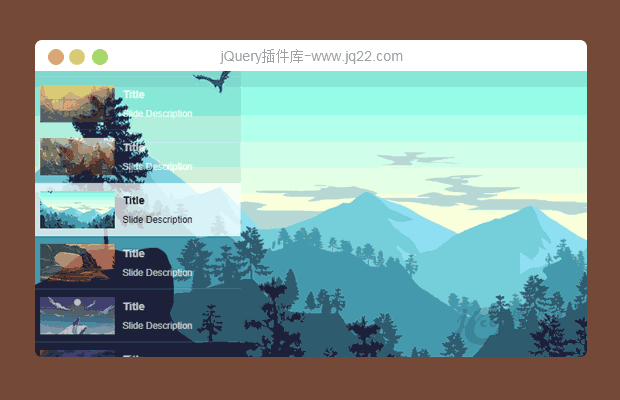
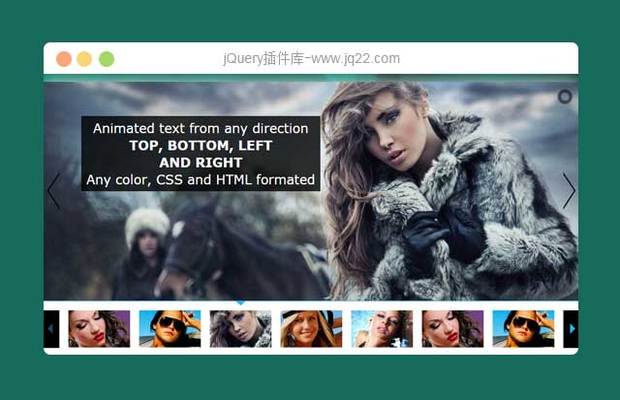
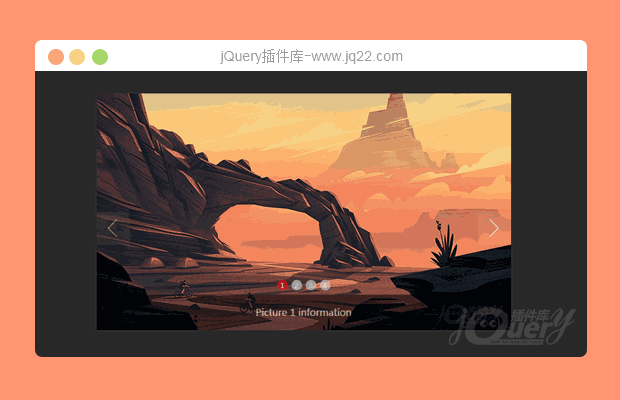
截图
 title="未标题-3.jpg"/>
title="未标题-3.jpg"/>
html
<!--大图--> <div class="slider-container"> <div class="slide-item" style="display:block;"> <img width="1800" height="956" src="images/01.jpg" /> <div class="slide-cont"> <h1><span>Global event</span><br />APICS 2014 Shanghai</h1> <p>Gain insight into how companies are leading<br />the way in supply chain innovation.</p> <p><a href="http://www.jq22.com/">Register today</a></p> </div> </div> </div> <!--缩略小图--> <ul class="thumbs clearfix"> <li class="thumb1 curr"><div><em></em><span>GLOBAL EVENT: APICS 2014 Shanghai</span></div></li> </ul>
js
$(document).ready(function(){
startTimer();
/** Main Slider **/
var timer;
var slideCount = $('.thumbs li').length;
var currSlide = $('.thumbs li').filter('.curr').index();
var nextSlide = currSlide + 1;
var fadeSpeed = 1000;
//Start slides timer functions
function startTimer() {
timer = setInterval(function () {
$('.slide-item').eq(currSlide).fadeOut(fadeSpeed);
$('.slide-item, .thumbs li').removeClass('curr');
$('.slide-item').eq(nextSlide).addClass('curr').fadeIn(fadeSpeed);
$('.thumbs li').eq(nextSlide).addClass('curr');
currSlide = nextSlide;
nextSlide = currSlide + 1 < slideCount ? currSlide + 1 : 0;
}, 6000);
}
$('.thumbs li').click(function () {
clearInterval(timer);
startTimer();
currSlide = $(this).index();
nextSlide = currSlide + 1 < slideCount ? currSlide + 1 : 0;;
$('.slide-item').fadeOut(fadeSpeed);
$('.slide-item, .thumbs li').removeClass('curr');
$('.slide-item').eq($(this).index()).addClass('curr').fadeIn(fadeSpeed);
$(this).addClass('curr');
});
});
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(1)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔