

插件描述:插件包含单选按钮、复选框以及下拉选择菜单的功能,样式美化可自己编写css
单选按钮:
html代码:
<!--单选按钮示例-->
<div class="radio" id="radio">
<input type="hidden" name="" class="radio-value" value="">
<ul class="options clear-float">
<li data-value="0" class="checked">单选按钮1</li>
<li data-value="1">单选按钮2</li>
<li data-value="2">单选按钮3</li>
</ul>
</div>
<!--单选按钮示例-->javascript代码调用:
$("#radio").jRadio();
可选参数:
// 默认参数
var defaults = {
valueSelector: ".radio-value", // 存放radio的value值的input表单的css选择器
itemSelector: ".options > li", // radio项的css选择器
checkedClass: "checked", // 选择状态的类名
completeFunction: function () {} // 回调函数
};复选框:
html代码:
<!--复选框示例-->
<div class="checkbox" id="checkbox">
<ul class="options clear-float">
<li class="checked" data-value="0">
<input type="hidden" name="" class="checkbox-value" value="">
<i class="checkbox-icon"></i>
复选框1
</li>
<li data-value="1">
<input type="hidden" name="" class="checkbox-value" value="">
<i class="checkbox-icon"></i>
复选框2
</li>
<li data-value="2">
<input type="hidden" name="" class="checkbox-value" value="">
<i class="checkbox-icon"></i>
复选框3
</li>
</ul>
</div>
<!--复选框示例-->javasctipt代码调用:
$("#checkbox").jCheckBox();
可选参数:
// 默认参数
var defaults = {
valueSelector: ".checkbox-value", // 存放每一项checkbox的value值的input表单的css选择器
itemSelector: ".options > li", // checkbox项的css选择器
checkedClass: "checked", // 选择状态的类名
completeFunction: function () {} // 回调函数
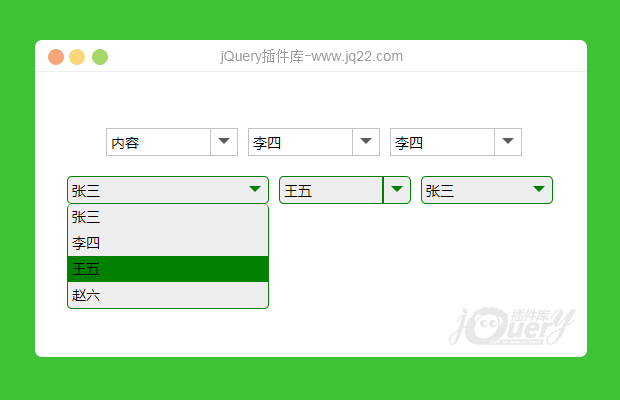
};下拉选择菜单:
html代码:
<!--下拉select示例-->
<div class="select clear-float" id="select">
<div class="select-view">
<input type="hidden" name="" class="select-value" value="">
<span class="select-text">请选择...</span>
<i class="select-icon"></i>
</div>
<ul class="options">
<li data-value="0">下拉菜单1</li>
<li data-value="1">下拉菜单2</li>
<li data-value="2">下拉菜单3</li>
</ul>
</div>
<!--下拉select示例-->javascript代码调用:
$("#select").jSelect();
可选参数:
// 默认参数
var defaults = {
viewSelector: ".select-view", // select选择层容器css选择器
valueSelector: ".select-value", // 存放select的value值的input表单的css选择器
textSelector: ".select-text", // select显示文本的css选择器
iconSelector: ".select-icon", // select的icon的css选择器
iconClickAble: true, // 是否使用点击icon展示下拉项
itemContainerSelector: ".options", // 下拉层css选择器
itemSelector: ".options > li", // 下拉项css选择器
completeFunction: function () {} // 回调函数
};以上所有的样式均可自己通过css编写,html代码结构一直便可。
PREVIOUS:
NEXT:
相关插件-选择框
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔