

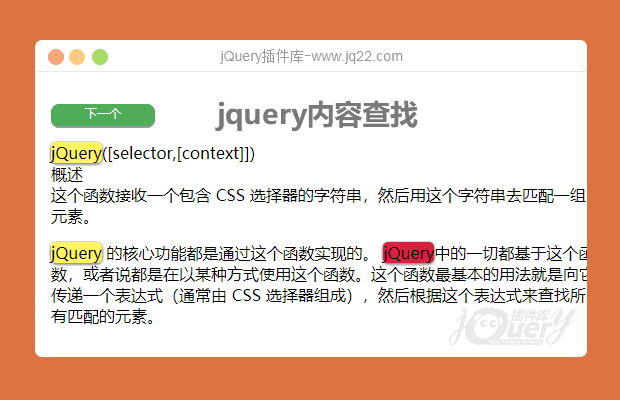
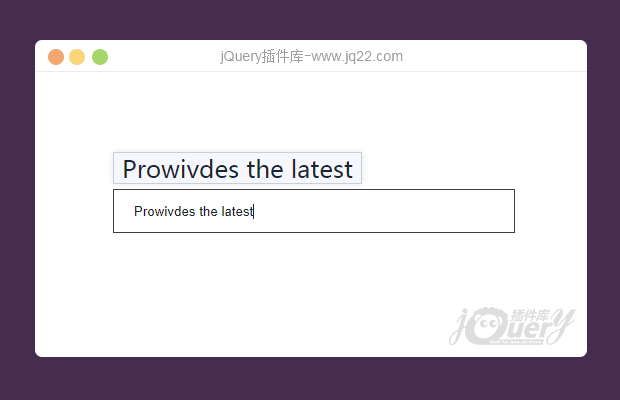
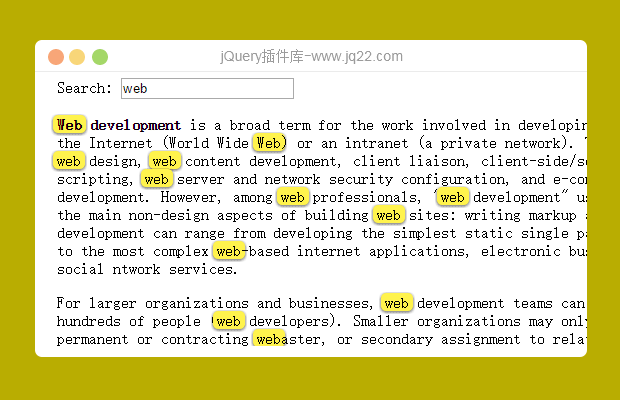
插件描述:用户通过此插件可以在页面中搜索关键词并高亮显示
引入这个插件的js文件,并在script标签中添加如下代码即可
$(function() {
$('#text-search').on('keyup change', function(ev) {
var searchTerm = $(this).val();
$('body').removeHighlight();
if ( searchTerm ) {
$('body').highlight( searchTerm );
}
});
});其中#text-search是输入框ID,获取输入框的值(即代码中的“searchTerm”)之后,放入highlight方法中“highlight(searchTerm)”就可以进行检索了
PREVIOUS:
NEXT:
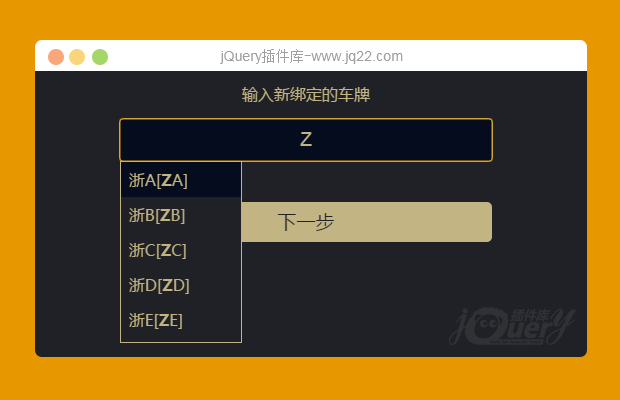
相关插件-自动完成,独立的部件
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔