

插件描述:jQuery轮播图插件jCarousel提供六种轮播效果使用简单功能强大
特点
可以自动幻灯片
可以暂停/播放
可以是从任何计数器开始。从零开始的幻灯片
可以直接移到任何计数器
一个页面可以有多个旋转木马
每个旋转木马可以由他们自己的对象控制
这是垂直和水平已启用
可以有一个回调方法。
可以嵌套。
极轻的重量。只是 4 KB
如何使用?
1.添加下列代码在您的标头。
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/jquery.msCarousel-min.js"></script> <link rel="stylesheet" type="text/css" href="css/mscarousel.css"/>
我添加的样式只是测试目的。
<style type="text/css">
.box {
background:#000;
padding:10px;
height:200px;
width:200px;
margin:0 10px 0 0;
}
.box h1 {
color:#999999;
background:#000;
}
</style>这是 html。
<div id="mycarousel"> <div class="box"> <h1>01</h1> </div> <div class="box"> <h1>02</h1> </div> <div class="box"> <h1>03</h1> </div> <div class="box"> <h1>04</h1> </div> <div class="box"> <h1>05</h1> </div> </div>
3.这是最后一步。初始化脚本。
<script type="text/javascript">
$(document).ready(function() {
mcarousel = $("#mycarousel").msCarousel({boxClass:'div.box', height:200, width:220}).data("msCarousel");
//add click event
$("#next").click(function() {
//calling next method
mcarousel.next();
});
$("#previous").click(function() {
//calling previous method
mcarousel.previous();
});
})
</script>完成了。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

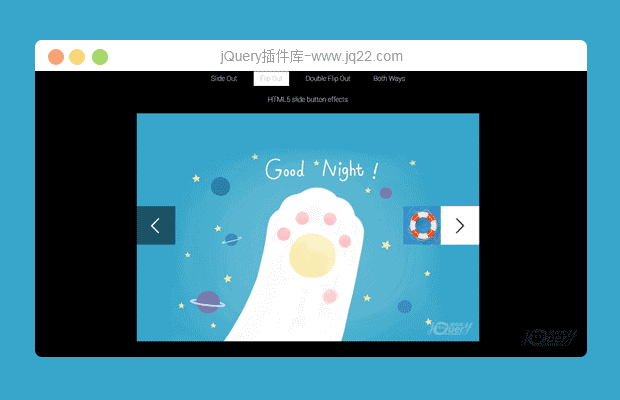
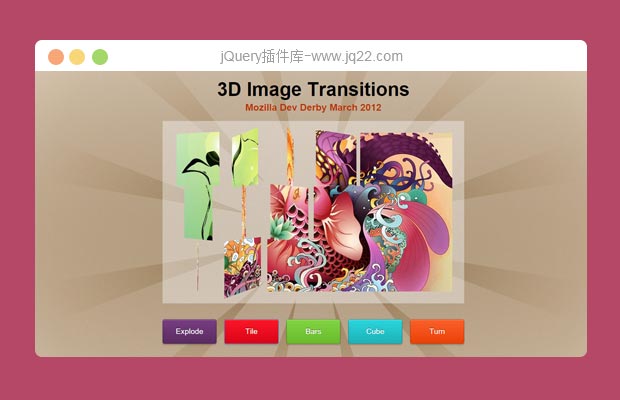
5种jQuery超酷3d幻灯片效果
flux.js是一款能做出3D效果的jQuery幻灯片插件。这款jQuery幻灯片插件共有5种效果:爆炸效果、3D翻转效果、3D旋转效果、立方体效果和翻页效果。需要注意的是flux需要浏览器支持CSS3 transitions才能正常工作。
幻灯片和轮播图
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔