

插件描述:Backbone.Notifier是一款能都在网页中弹出对话框的Jquery插件,采用了css3的一些效果,支持多种模式,可运用不同的主题。
Backbone.Notifier是一款能都在网页中弹出对话框的Jquery插件,采用了css3的一些效果,支持多种模式,可运用不同的主题。
使用步骤
1、引用 javascript 文件
<script type="text/javascript" src="Backbone.Notifier.js"></script> <script type="text/javascript" src="backbone-0.9.2.js"></script> <script type="text/javascript" src="jquery.min.js"></script>
2、引用 样式 文件
<link rel="stylesheet" type="text/css" href="css/notifier-base.css">
notifier-base.css 是托管的,包含了所有的主题样式,你可以选择引用所有的样式或其中一种。
以下是主题样式
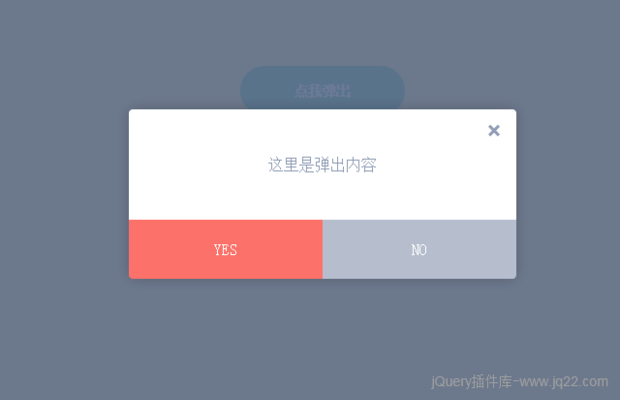
(1)’Clean’ 主题
alt=""/>
<link rel="stylesheet" type="text/css" href="css/notifier-theme-clean.css">
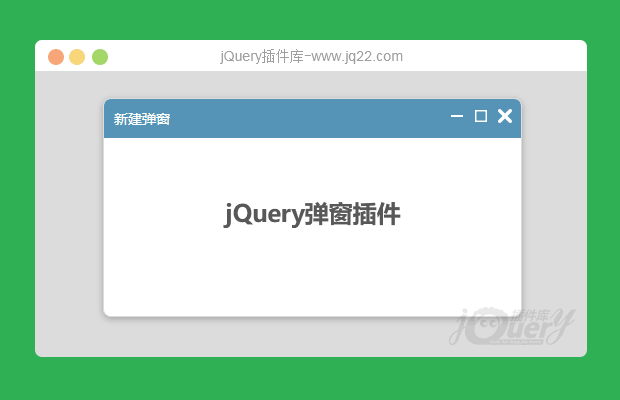
(2)’Plastic’ 主题
alt=""/>
<link rel="stylesheet" type="text/css" href="css/notifier-theme-plastic.css">
(3)制作自己的主题样式,请参照 LESS files
3、初始化一个 Backbone.Notifier 的实例
var notifier = new Backbone.Notifier({
//自定义参数
});
4、调用 Backbone.Notifier
nofitier.notify({message: 'Hello world!', ...});
//上面这种写法可以传递和初始化时一样的参数,会覆盖初始化的参数配置
nofitier.notify('Hello world!');除此之外还可以使用 Modules ,这里就不讲解了,可以阅读官网的文档
参数配置
详见 官网
PREVIOUS:
NEXT:
相关插件-弹出层
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔