

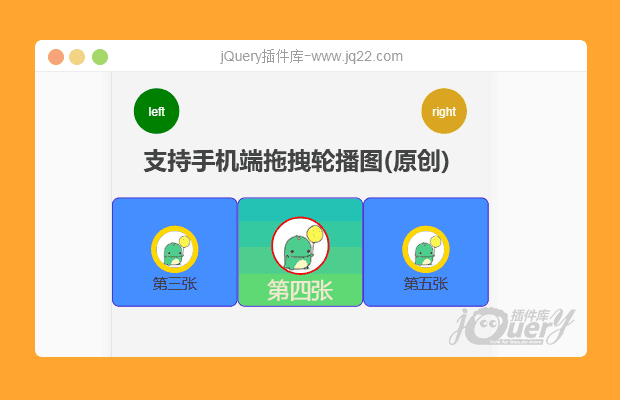
插件描述:jquery原创图片切换插件drawerSwitch
页面初始化代码如下:
html
<div id="switch" class="switch"> <div> <div class="sw_items_sty1">9</div> </div> <div> <div class="sw_items_sty2">8</div> </div> <div> <div class="sw_items_sty4">7</div> </div> <div> <div class="sw_items_sty1">6</div> </div> <div> <div class="sw_items_sty1">5</div> </div> <div> <div class="sw_items_sty5">4</div> </div> <div> <div class="sw_items_sty3" >3</div> </div> <div> <div class="sw_items_sty4" >2</div> </div> <div> <div class="sw_items_sty5" >1</div> </div> </div>
css
.switch{position:relative; height: 400px; width:100%; margin: 0 auto; background:#ccc; margin-top:90px; }
.drawer_sw_con {position:relative; margin: auto; width: 300px; }
.drawer_sw_con span{ position:absolute;bottom:0;left:0; width:563px;font-size:12px; line-height:25px;color:#FFF; z-index:100; background:#555; text-align:center;}
.drawer_sw_con span.drawer_sw_tip{ opacity: 0.6; filter: alpha(opacity=60);}
.switch div.drawer_sw_item{position:absolute; width: 300px; height:400px; border-radius:10px;font-size: 14em; font-weight: bold; font-family:微软雅黑; color: #fff; line-height: 400px; text-align:center;}
.switch .drawer_sw_btn_r{ color: #444;z-index: 99; text-decoration:none; position: absolute; right: 0; top: 0; display: block; width: 60px; height:400px; line-height: 400px; text-align:center; font-family:微软雅黑; background:rgba(25,233,66,.2);}
.switch .drawer_sw_btn_l{ color: #444;z-index: 99; text-decoration:none; position: absolute; left: 0; top: 0; display: block; width: 60px; height:400px; line-height: 400px; text-align:center; font-family:微软雅黑; background:rgba(25,233,66,.2);}
.sw_items_sty1{ background: #ab1;}
.sw_items_sty2{ background: #df2;}
.sw_items_sty3{ background: #ac3;}
.sw_items_sty4{ background: #bd4;}
.sw_items_sty5{ background: #ce5;}js
<script type="text/javascript">
$(function(){
$(".switch").drawerSwitch({
pluginName:"drawerSwitch",
nextval:'下一张',
prevval:'上一张',
nextclass:'drawer_sw_btn_r',
prevclass:'drawer_sw_btn_l',
drawerwidth:300,
drawerheight:400,
navbtn:true, //是否显示方向按钮
autoplay:true,//自动播放
speed:2000, //多久切换一次
item_speed:400, //列表元素切换速度
range:100, //整体切换幅度 (向左切换)
callback:{
creater: function(e) {
console.log(e);
},
execute: function(e) {
console.log(e);
}
},
});
});
</script>PREVIOUS:
NEXT:
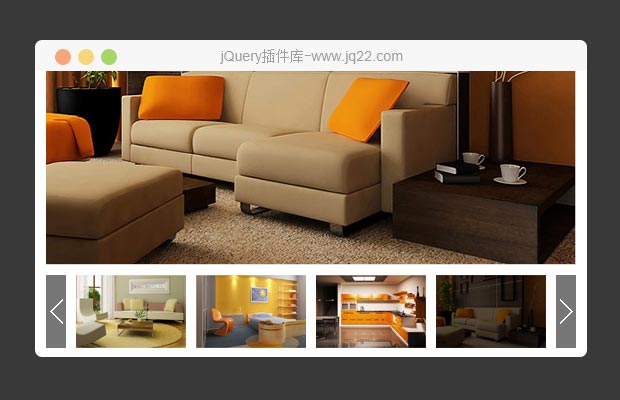
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔