

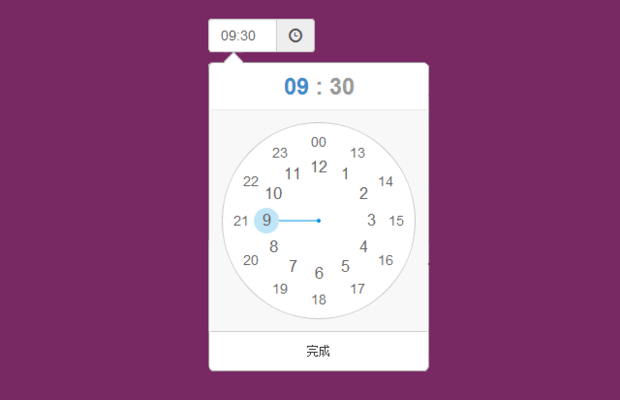
插件描述:clockpicker时钟风格的时间选择(jQuery)
浏览器支持
所有的主流浏览器都支持,包括IE 9 +。其它外观和行为不够好,在IE 8。
设备支持
台式机和移动设备的支持。它也可以在大触摸屏设备。
依赖关系
依赖jQuery。
用法
<!-- 引导样式表 -->
<link rel="stylesheet" type="text/css" href="assets/css/bootstrap.min.css">
<!-- ClockPicker样式表 -->
<link rel="stylesheet" type="text/css" href="dist/bootstrap-clockpicker.min.css">
<!-- 输入组,只需添加类“clockpicker',和可选的数据 -->
<div class="input-group clockpicker" data-placement="right" data-align="top" data-autoclose="true">
<input type="text" class="form-control" value="09:32">
<span class="input-group-addon">
<span class="glyphicon glyphicon-time"></span>
</span>
</div>
<!-- 或者只是一个输入 -->
<input id="demo-input" />
<!-- jQuery和引导脚本 -->
<script type="text/javascript" src="assets/js/jquery.min.js"></script>
<script type="text/javascript" src="assets/js/bootstrap.min.js"></script>
<!-- ClockPicker脚本 -->
<script type="text/javascript" src="dist/bootstrap-clockpicker.min.js"></script>
<script type="text/javascript">
$('.clockpicker').clockpicker()
.find('input').change(function(){
// TODO:时间改变
console.log(this.value);
});
$('#demo-input').clockpicker({
autoclose: true
});
if (something) {
// 手动操作(clockpicker初始化之后)
$('#demo-input').clockpicker('show') //或者隐藏,删除...
.clockpicker('toggleView', 'minutes');
}
</script>
PREVIOUS:
NEXT:
相关插件-日期和时间
讨论这个项目(8)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔