

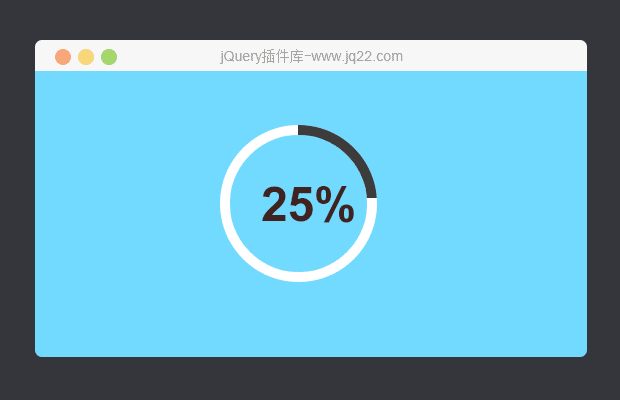
插件描述:radialindicat圆形进度条,超实用
| 参数名称 | 参数类型 | 默认值 | 描述 |
| radius | number | 50 | 定义圆形指示器的内部的圆的半径。 |
| barWidth | number | 5 | 定义圆形指示器的刻度条的宽度。 |
| barBgColor | colour code in hex | #eeeeee | 定义圆形指示器的刻度条的背景颜色。 |
| barColor | object of colour range like ({0 : '#FF0000', 50 : '#FFFF00', 100 : '#0066FF',}) or color code in hex | #99CC33 | 定义渊声巷指示器的刻度条颜色。如果提供一个颜色范围对象作为值,插件会将该范围的颜色插入(如果interpolate选项为true)在指定的位置。 |
| roundCorner | boolean | false | 如果设置为true则圆形指示器的刻度bar有圆角。 |
| format | # format like (##,###,###) or a formatter function | ## | Define # format or formatter function to format indicator number. |
| frameNum | number | 100 for percentage and 500 for others | Number of frames in which indcator circle is divided. |
| frameTime | number | 10 | Time taken to go from one frame to another. |
| fontColor | hex color code | color code of progress | By default it takes the color code of progress at specific point. If defined it will take the defined color code. |
| fontSize | number | Calculated | 默认情况下字体大小是适合于圆形指示器的内圆。定义这个参数可以覆盖它。 |
| fontFamily | font family similiar to per css syntax | default | 定义圆形指示器的数值的字体。 |
| fontWeight | font weight similiar to css syntax | bold | 定义圆形指示器的数值的字体weight。 |
| interpolate | boolean | true | |
| percentage | boolean | true | 设置为true显示圆形指示器的百分比数值。 |
| displayNumber | boolean | true | 设置为true显示圆形指示器的刻度数值。 |
| initValue | number | minValue or 0 | 圆形指示器初始化的值。 |
| minValue | number | 0 | 圆形指示器的最小值。 |
| maxValue | number | 100 |
PREVIOUS:
NEXT:
相关插件-加载,圆边
讨论这个项目(19)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
sjj162185 0
2019/1/25 22:13:40
-
我再mui 框架中引用了这个插件,当在一个有这个插件的页,假设是A页面。点击一个按钮进入B页面。在B页面又点击一个按钮进入C页面,然后按二次返回键回到A页面时,插件就好像隐藏了一样,不再显示进度。怎么办哥哥们
回复
呵呵 0
2018/6/21 14:14:40
-
请问百分比数字能保留两位小数吗
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔