插件描述:Bootstrap Star Rating是一个简单而强大的jQuery插件实现星级分数评级。
更新时间:2017/8/4 下午5:44:11
更新说明:已更新到4.01版
一个简单而功能强大的jQuery插件引导星评级,支持像分数星填充和RTL输入先进的功能。在利用纯CSS-3造型使控制重点开发。该插件使用引导标记和造型默认情况下,但它可以覆盖与其他任何CSS的标记。
特点
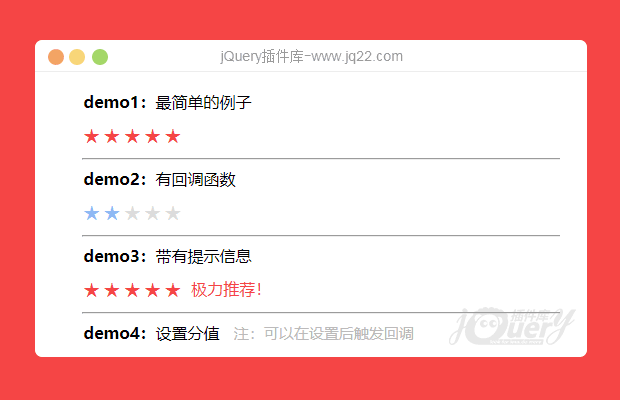
任何HTML输入转换为一个星级控制。
插件自动转换一个星级的输入控制如果你设置它的类=评级。所有的选项输入可以通过HTML5数据属性。
纯粹的CSS3样式星星。告别图像精灵或图像背景。提供清洁的可缩放矢量图标。选择一个可以使用Unicode字符设置为覆盖符号。
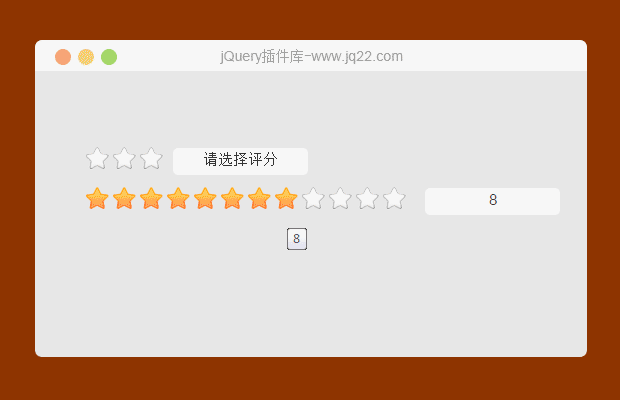
渲染和显示部分星评级。配置数量的星星,最小,最大,一步,理论上支持任何分数评级。
使用引导3。默认x风格&符号。但这可以覆盖与插件参数和自己的CSS样式。
支持右到左(RTL)输入。自动变化对RTL明星风格。
星星清晰选择的方式方法。控制按钮元素可以清楚的表明。
星级重置为初始值重置表单。
整个插件的大小,小于11 kb(约8 kb的缩小JS和3 kb缩小CSS)。
使用方法
你也可以手动安装插件很容易到你的项目中。只是下载源代码插件(css和js文件夹)到您的项目。
步骤1:加载下列资产在你的头。
<link href="http://netdna.bootstrapcdn.com/bootstrap/3.1.0/css/bootstrap.min.css" rel="stylesheet"> <link href="path/to/css/star-rating.min.css" media="all" rel="stylesheet" type="text/css" /> <script src="http://libs.baidu.com/jquery/1.10.2/jquery.min.js"></script> <script src="path/to/js/star-rating.min.js" type="text/javascript"></script>
如果你注意到,你需要加载jquery.min.js和bootstrap.min.css除了star-rating.min.css和star-rating.min.js插件使用默认设置。
第二步:设置您输入标记自动初始化评级
<input id="input-id" type="number" class="rating" min=0 max=5 step=0.5 data-size="lg" >
步骤3:初始化插件页面上的其他输入类型。例如,
//初始化默认值
$("#input-id").rating();//插件选项
$("#input-id").rating({'size':'lg'});#input-id是标识符的输入(e.g. type=number)在你的页面,自动隐藏的插件。
或者,你可以直接调用插件选项通过数据属性设置为你的输入字段。
PREVIOUS:
NEXT:
相关插件-投票率
讨论这个项目(67)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
Chenyun 0
2021/3/11 17:22:32
jQuery(document).ready(function() {
var $inp = $('#rating-input');
$inp.rating({
min: 0,
max: 5,
step: 1,
size: 'xs', //lg xs xl 大小
readonly: false, //只读
showCaption: false, //不显示右边内容
showClear: false //清除按钮
});
$inp.rating("showStars", 0); //默认显示
$inp.on('rating.change', function() {
//alert($('#rating-input').val());
//刷新
//$inp.rating('refresh', {
// showClear: false,
// readonly: true
//});
});
});
回复
-WF 0
2019/3/18 10:19:36
-
怎么把星星后面的显示换成自己想要的文字
请叫我408哥哥 0
2018/9/25 9:56:53
-
想去掉clear按钮,半天去不掉
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔