

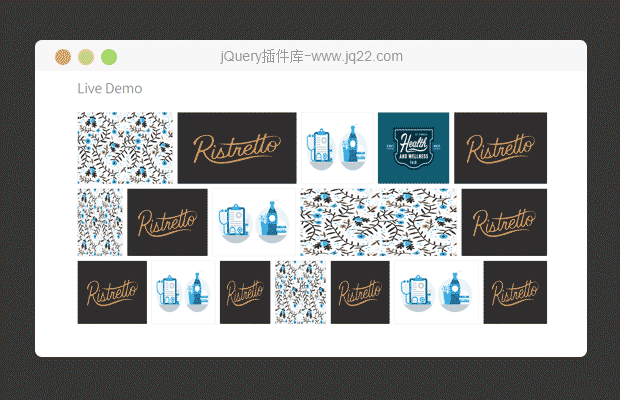
插件描述:flexImages是一款轻量级的jquery插件,它可轻松的创出类似谷歌图片流效果。当然,flexImages可以实现多种模式的排列,排列的对象不限于图片,可以是文本,视频等,排列中也可以显示标题,标题可以显示在图片上,也可以显示在图片下方。更多的详情可参考实例。
更新时间:2019-07-29 11:05:35
更新说明:修改演示图片路径。
flexImages插件功能
通过CSS控制平等的图像边距
没有裁剪或重新排序
内置AJAX功能,例如无限滚动
支持延迟加载图片和iframe的内容
选项控制布局,如 maximum按制最大行数。
jquery实例:flexImages使用方法
引入核心文件
<link rel="stylesheet" href="jquery.flex-images.css"> <script src="https://code.jquery.com/jquery-1.11.1.min.js"></script> <script src="jquery.flex-images.js"></script>
构建html
<div class="flex-images"> <div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="250" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="150" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="150" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="100" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="180" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="185" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="350" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="165" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="150" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="120" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="120" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="140" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="200" data-h="150"><img src="http://图片地址"></div> <div class="item" data-w="170" data-h="150"><img src="http://图片地址"></div> </div>
写入JS初始化
$('.flex-images').flexImages({rowHeight: 140});选项
container'.item'包含图片或对象的容器的选择器,如ID,CLASS
object'img'容器内的图片或是对象的选对器
rowHeight180行的最大高度
maxRowsnull最大显示行数. 如果超出则隐藏
truncatefalse最后一行不完整时是否隐藏
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
千卷尺 0
2021/5/15 10:16:13
-
这个插件需要配合预加载图片大小js来合作完成才能算是完善! 其中data-w 和 data-h的必填值比较关键,实际运用中,很多图片数据是直接从后台的图片地址而来 (url), 没用直接的长宽数据。
回复
keven²º¹⁴ 0
2016/2/23 9:02:12
-
data-w="200" data-h="150" 必须得写宽度吗?
捕禅手 0
2015/12/18 16:12:28
为什么我图片的宽度不可控
我是这样设置的
<div class="item" data-w="200" data-h="150" style="width:200px;">
也加上了
<script type="text/javascript">
$(document).ready(function(){
$('.flex-images').flexImages({rowHeight: 100});)
})
</script>😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔