

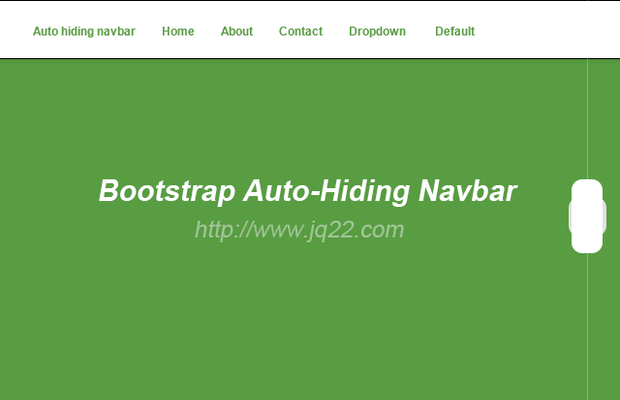
插件描述: 引导固定导航栏 页面向下滚动时隐藏导航栏,向上显示,以及滚动到低部时显示顶部导航。
使用方法
页面添加jQuery和Bootstrap:
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/css/bootstrap.min.css"> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.1/js/bootstrap.min.js"></script>
包括插件的代码:
<script src="dist/jquery.bootstrap-autohidingnavbar.min.js"></script>
调用插件:
$(".navbar-fixed-top").autoHidingNavbar({
});
PREVIOUS:
NEXT:
相关插件-滚动
讨论这个项目(7)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔