

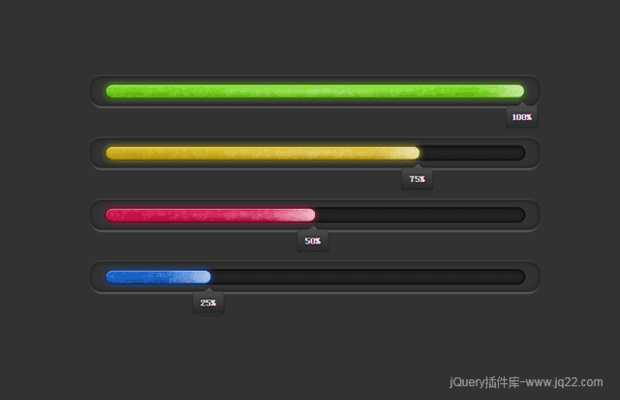
插件描述: ProBars时尚的进度条插件,提供多种加载效果兼容性好,在低版本浏览器中会确少一些效果.
使用方法
添加 'pro-bars.min.css', 'pro-bars.min.js'和'visible.min.js'到您的文档中。使用ProBars需要一个简单的HTML标记和一些特定的类名。如果颜色类没有提供它使用一个默认的灰色的配色方案,它将使用扁平化配色方案进度条风格,有两个数据属性必须指定data-pro-bar-percent数据百分比和data-pro-bar-delay动画设置延迟。因为它依赖于jQuery的动画条的长度从0 到 'x'.
<div class="pro-bar-container color-nephriti"> <div class="pro-bar bar-50 color-emerald" data-pro-bar-percent="50" data-pro-bar-delay="100"> <div class="pro-bar-candy"></div> </div> </div>
默认情况下,糖果条纹是静态的,动画条纹向左或向右,应用candy-ltr或candy-rtl类pro-bar-candy元素。把糖果条纹删除pro-bar-candy元素留下进度条。
PREVIOUS:
NEXT:
相关插件-加载
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔