

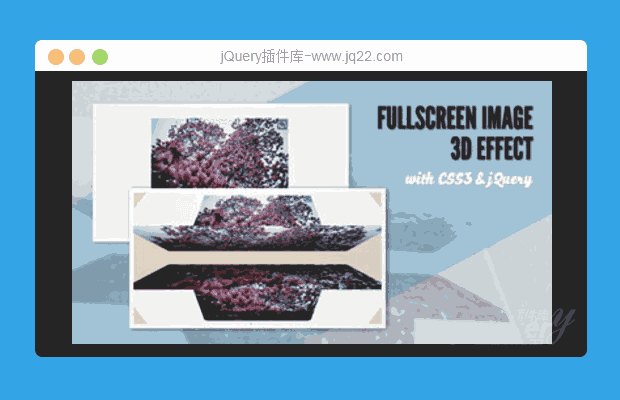
插件描述:今天我要给大家介绍一款 css3和jqeury 打造的3D变换特效,就是当我们把一张图片放大成全屏的过程中是分成上下两块以3D的形式进行转换的。请注意,我们只能在支持css3的浏览器中看到这种效果。
今天我要给大家介绍一款 css3和jqeury 打造的3D变换特效,就是当我们把一张图片放大成全屏的过程中是分成上下两块以3D的形式进行转换的。请注意,我们只能在支持css3的浏览器中看到这种效果。
我们可以在这里观看该特效的视频:http://www.screenr.com/Onls
使用步骤
1、引入如下的js和css代码
<script type="text/javascript" src="jquery.min.js"></script> <script type="text/javascript" src="jquery.tmpl.min.js"></script> <script type="text/javascript" src="jquery.slideshow.min.js"> </script> <link rel="stylesheet" type="text/css" href="css/style.css">
2、在body标签中加入以下格式的html代码
<div id="fd-wrapper" class="fd-wrapper"> <img src="images/medium/1.jpg" data-bgimg="images/large/1.jpg"alt="image01" title="Love Will Tear Us Apart"> <img src="images/medium/2.jpg"data-bgimg="images/large/2.jpg" alt="image02" title="Just Can't Get Enough"> <img src="images/medium/3.jpg" data-bgimg="images/large/3.jpg" alt="image03"title="In a Manner of Speaking"> <img src="images/medium/4.jpg" data-bgimg="images/large/4.jpg" alt="image04" title="Guns of Brixton"> <imgsrc="images/medium/5.jpg" data-bgimg="images/large/5.jpg" alt="image05"title="This Is Not a Love Song"> <img src="images/medium/6.jpg" data-bgimg="images/large/6.jpg" alt="image06" title="Making Plans for Nigel"> </div>
注意:img 标签中的 src 属性表示的是小图的路径,而 data-bgimg 表示的是全屏大图的路径
3、调用插件函数
<script type="text/javascript">
$(function() {
$('#fd-wrapper').slideshow({
width : 600,
height : 396,
onLoad : function() {
if( !Modernizr.csstransforms3d )
$('#fd-message').show();
}
});
});
</script>参数配置
current : 0,
//当前播放的幻灯片索引
width : 600,
// 图片(小图)的宽度
height : 400,
// 图片高度
perspective : 550,
// 插件引擎的透视值,这个大家可以实际去改变值看效果
speed : 750,
// 变换速度
easing : ‘ease-in-out’,
// 旋转过度的 easing
onLoad : function() { return false; }
// 幻灯片初始化时触发的函数
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔