简要教程
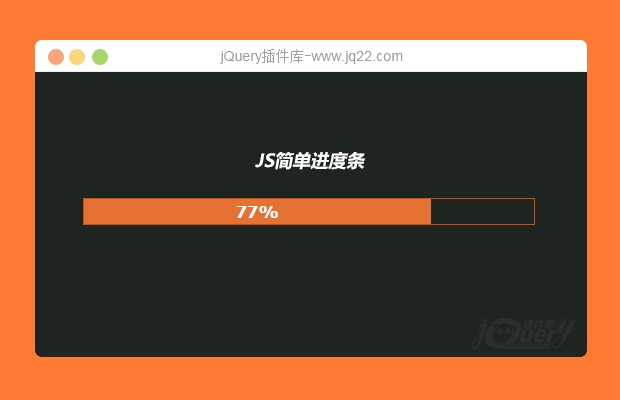
jQMeter是一款简单实用的轻量级进度条jQuery插件,它可以显示为水平或垂直进度条,进度条加载时带有动画特效,你只需要简单的传入一些参数到jQMeter对象的构造函数中就可以完成你想要的进度条效果。
该进度条插件的构造函数中允许你定义进度条的宽度、高度、背景色、进度条颜色等等参数,通过这些参数你可以构造自己的进度条样式。
使用方法
使用这个进度条插件必须先引入jQuery和jqmeter.min.js文件。
<script src="js/jquery.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jqmeter.min.js"></script>
HTML结构
该进度条插件的HTML结构使用一个空的<div>即可。
<div id="jqmeter-container"></div>
初始化插件
在页面加载完毕之后,可以通过下面的方法来调用该进度条插件。
$(document).ready(function(){
$('#jqmeter-container').jQMeter();
});注意:该进度条插件有两个必填的参数:goal和raised。此外还有一些可用的参数,其中一些参数也可以使用css来实现,如颜色参数。
$('#jqmeter-container').jQMeter({
goal:'$1,000',
raised:'$200',
orientation:'vertical',
width:'50px',
height:'200px'
});配置参数
参数 类型 默认值 描述
goal string 无默认值,必填参数 进度条的总长度。可以设置为字符串,如"$9000",或整数,如:"9000"
raised string 无默认值,必填参数 进度条的当前进度。可以设置为字符串,如"$5000",或整数,如:"5000"
width string 100%-水平宽度。(在水平进度条中必须设置) 设置进度条的水平宽度。可以设置为百分比或像素值
height string 50px。(在垂直进度条中必须设置) 设置进度条的垂直高度。可以设置为百分比或像素值
bgColor string #444 进度条的背景颜色。支持hex、rgba和颜色关键字。
barColor string #bfd255 进度条的颜色。支持hex、rgba和颜色关键字。
orientation string horizontal 进度条的方向,可设置为: 'horizontal' 或 'vertical'。如果设置为垂直进度条,该参数必须设置。
displayTotal boolean true 是否显示进度条完成的百分比数。
animationSpeed integer 2000 进度条动画时间,单位毫秒
counterSpeed integer 2000 进度条计数的时间,单位毫秒
讨论这个项目(35)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
-
目前没有找到可以设置从哪里开始动画显示的参数
displayTotal:'false' 不要百分比是不是这么设置的为啥没作用呢
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔