

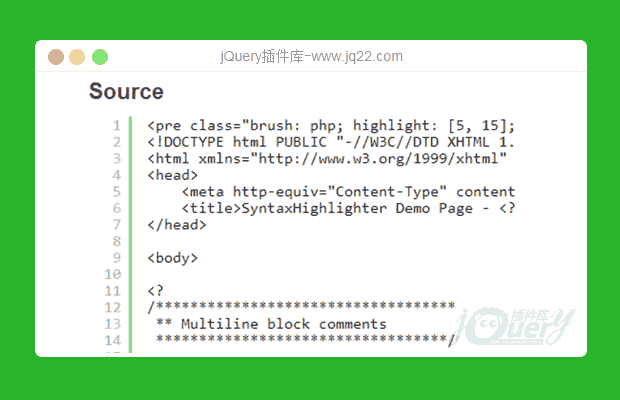
SyntaxHighlighter 是当前用得最多的一款代码高亮插件,包括本博客也用到了该插件来显示代码,大家可以看到效果了。只不过这是针对WordPress的一款代码高亮插件,而今天我要给大家介绍的是针对所有类型网站都可以用的juqery插件不容错过额。
使用步骤
1、引入以下的js和css文件,要使用哪种刷子就引用哪种语言的刷子文件,下面有详细的讲解。
<script type="text/javascript" src="scripts/shCore.js"></script> <script type="text/javascript" src="scripts/shBrushJScript.js"></script> <link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css">
2、在head标签中加入以下js代码
<script type="text/javascript"> SyntaxHighlighter.all(); </script>
3、在body标签中加入以下格式的html代码,将要高亮显示的代码放在一个 pre 标签中,并标记上刷子别名
<pre class="brush:html;toolbar:false"> function helloSyntaxHighlighter() { return "hi!"; }
</pre>参数配置
SyntaxHighlighter 为我们提供了3种配置参数的方式
1、SyntaxHighlighter.config
这种配置会作用到整个高亮显示的代码中去。写法如下:
<script type="text/javascript"> SyntaxHighlighter.config.bloggerMode = true; SyntaxHighlighter.all(); </script>
参数有:
参数名 默认值 描述
bloggerMode false 博客集成模式,如果你托管在blogger.com上面就必须将其设为true
strings Object 允许你修改默认的工具信息点击 这里 查看Demo
stripBrs false 如果你的代码中在每行的末尾加上了 换行标签,那么这个参数就允许你忽略掉这个换行
tagName "pre" 设置哪类标签下的代码高亮
2、SyntaxHighlighter.defaults
为页面中的每个高亮元素设置默认参数,代码如下:
SyntaxHighlighter.defaults['gutter'] = false;
SyntaxHighlighter.defaults['smart-tabs'] = false;
...
SyntaxHighlighter.all();
参数列表:
参数名 默认值 描述
auto-links true 如果将其设为true,那么高亮代码里面的链接将会变成可点击,反之不可点击 点击这里 查看demo.
class-name '' 允许我们为自己的高亮代码添加一个或多个样式. 点击这里 查看demo.
collapse false 如果设置成true,那么代码部分就会强制折叠起来,点击即可展开. 点击这里 查看demo.
first-line 1 允许我们设置开始的行号 点击这里 查看demo.
gutter true 允许我们关闭和打开代码前面的行号显示. 点击这里 查看demo.
highlight null 允许我们高亮显示整行来引起注意.可以是一个数字或数组。 点击这里 查看demo.
html-script false 允许我们高亮显示HTML/XML和脚本的混合代码.这个是比较常用的,在之前还需引用 shBrushXml.js文件 点击这里 查看demo.
smart-tabs true 是否智能缩进. 点击这里 查看demo.
tab-size 4 设置制表符的尺寸. 点击这里 查看 demo.
toolbar true 设置右上方工具栏的打开和关闭. 点击这里 查看demo.
3、Parameters
这种方式允许我们将参数以键值对的形式写在 pre 标签的 class 属性中,代码:
<pre class="brush: js; ruler: true; first-line: 10; highlight: [2, 4, 6]">...</pre>
所有刷子
SyntaxHighlighter 采用单独的语法文件称为刷子,我们需要用不同的刷子来高亮显示不同的代码语言,这里基本上包含了时下流行的所有语言,需要标记什么语言我们就引用不同的刷子文件,然后将 pre 标签标记为刷子别名。以下是所有的刷子:
刷子名 刷子别名 文件名
ActionScript3 as3, actionscript3 shBrushAS3.js
Bash/shell bash, shell shBrushBash.js
ColdFusion cf, coldfusion shBrushColdFusion.js
C# c-sharp, csharp shBrushCSharp.js
C++ cpp, c shBrushCpp.js
CSS css shBrushCss.js
Delphi delphi, pas, pascal shBrushDelphi.js
Diff diff, patch shBrushDiff.js
Erlang erl, erlang shBrushErlang.js
Groovy groovy shBrushGroovy.js
JavaScript js, jscript, javascript shBrushJScript.js
Java java shBrushJava.js
JavaFX jfx, javafx shBrushJavaFX.js
Perl perl, pl shBrushPerl.js
PHP php shBrushPhp.js
Plain Text plain, text shBrushPlain.js
PowerShell ps, powershell shBrushPowerShell.js
Python py, python shBrushPython.js
Ruby rails, ror, ruby shBrushRuby.js
Scala scala shBrushScala.js
SQL sql shBrushSql.js
Visual Basic vb, vbnet shBrushVb.js
XML xml, xhtml, xslt, html, xhtml shBrushXml.js
在此提示上表中每个字段表示的含义:
刷子名:即我们要高亮显示哪种类型的语言
刷子别名:在 pre 标签中的 class 属性中填写上相应的别名,如下格式: brush:别名
<pre class="brush: js;" >
......
</pre>
刷子文件:即要引用的相应刷子的js文件
插件模板
SYNTAXHIGHLIGHTER为我们提供了多个模板,需要哪种样式的模板就引用哪种样式的css文件;
模板名 模板文件
Default shThemeDefault.css
Django shThemeDjango.css
Eclipse shThemeEclipse.css
Emacs shThemeEmacs.css
Fade To Grey shThemeFadeToGrey.css
Midnight shThemeMidnight.css
RDark shThemeRDark.css
讨论这个项目(3)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔