

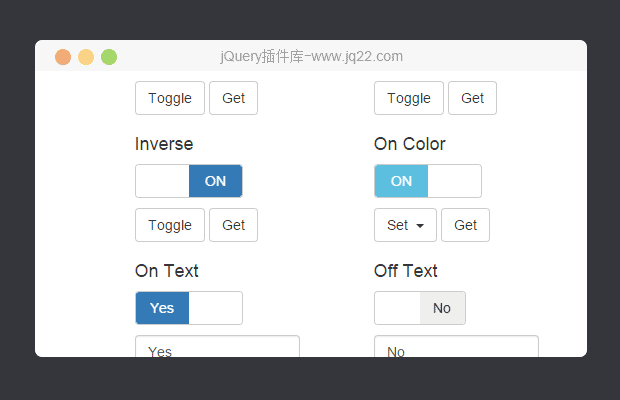
插件描述:Bootstrap 开关(switch)控件
入门指南
引用jQuery、Bootstrap和Bootstrap Switch CSS加JavaScript:
[...] <link href="bootstrap.css" rel="stylesheet"> <link href="bootstrap-switch.css" rel="stylesheet"> <script src="jquery.js"></script> <script src="bootstrap-switch.js"></script> [...]
添加复选框:
<input type="checkbox" name="my-checkbox" checked>
初始化Bootstrap Switch CSS:
$("[name='my-checkbox']").bootstrapSwitch();PREVIOUS:
NEXT:
相关插件-选择框
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔