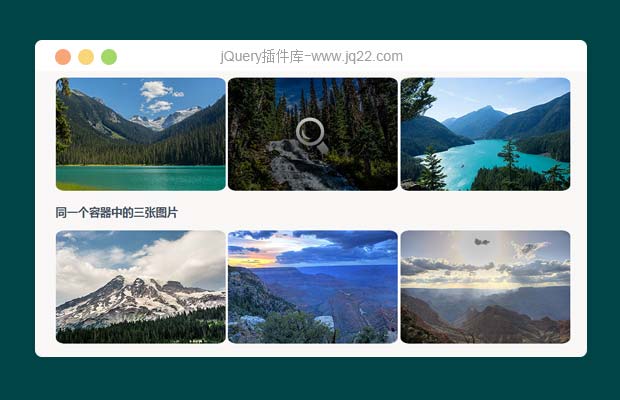
插件描述:本案例的主要效果是鼠标悬停在图片上,从其中的两个角分别延伸出两条线 类似两条河流交汇的效果
效果描述:
本案例的主要效果是鼠标悬停在图片上,从其中的两个角分别延伸出两条线
类似两条河流交汇的效果
原理:
建立四个div,与图片同等级,用绝对定位的方法定位到图片了两个对角
给一个默认的颜色,默认高度为0
当鼠标悬停在图片上后,出发jQuery的animate属性,分别改变四个div的宽度或者高度
这个时候将产生四条线的延伸动画效果
使用方法:
1、将css样式引入到你的网页中
2、将body中的代码部分拷贝到你需要的地方即可
(js、图片采用绝对路径,不建议修改路径)
PREVIOUS:
NEXT:
相关插件-悬停

c的鼠标滑过图片遮罩层动画jQuery插件
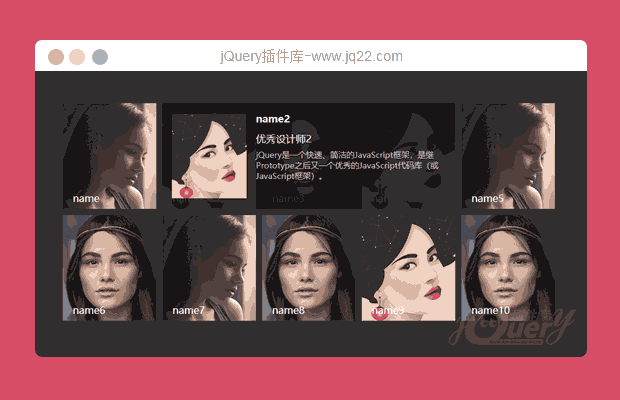
nsHover是一款简单实用的鼠标滑过图片遮罩层动画jQuery插件。该插件可以在图片或块级元素上制作鼠标滑过时的遮罩层动画效果,它可以设置遮罩层的前景色和背景色,可以制作圆形图片等,非常实用。
悬停
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔