

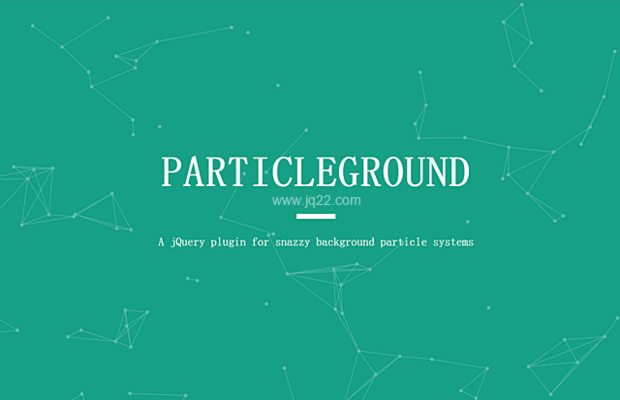
插件描述:Particleground 粒子系统是一个jQuery插件,时髦的背景。 Particleground包括一个可选的视差效应控制鼠标在桌面设备和移动设备上的陀螺仪。它适用于任何浏览器支持HTML5画布。
使用方法
页面调用jquery和particleground.js
<script type='text/javascript' src='js/jquery-1.11.1.min.js'></script> <script type='text/javascript' src='jquery.particleground.min.js'></script>
html
<div id="particles"> <div class="intro"> <h1>Particleground</h1> <p>A jQuery plugin for snazzy background particle systems</p> </div> </div>
js初始化插件,调用对应的id
$('#particles').particleground();选项
可以通过设置选项选择对象的构造函数。
下面是一个示例的设置粒子系统点和线的颜色:
$('#your-element').particleground({
dotColor: '#ff0000',
lineColor: '#ff0000'
});下面是一个完整的列表的选项,默认值:
minSpeedX
0.1
maxSpeedX
0.7
minSpeedY
0.1
maxSpeedY
0.7
directionX
'center'
可以“center”,“left”或'right”。“中心”意味着点将反弹的边缘画布。
directionY
'center'
可以 'center', 'up' or 'down'. 'center' 意味着点将反弹的边缘画布。
PREVIOUS:
NEXT:
相关插件-背景
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔