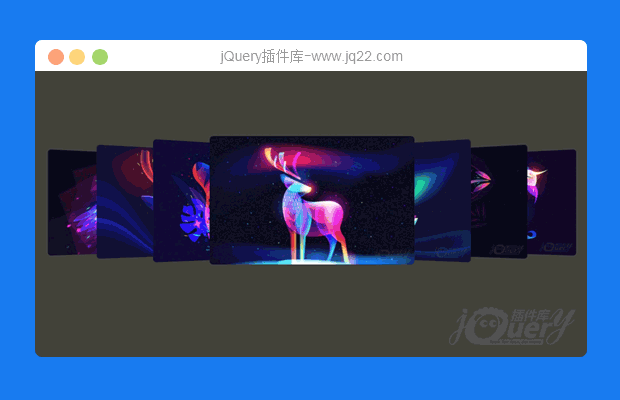
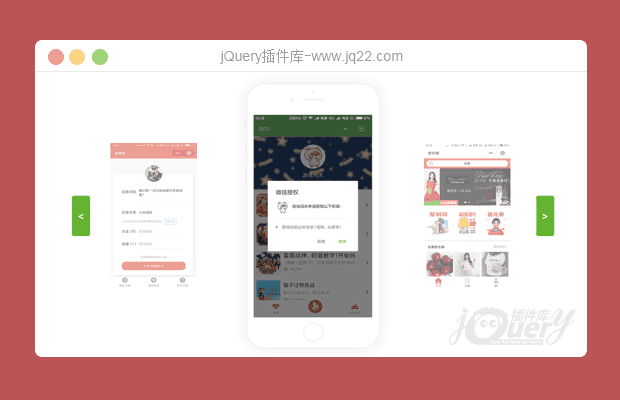
插件描述:该插件可以将浏览器中的元素集合像卡片一样通过手势切换,在电脑和移动设备上均可使用。
该插件主要是针对移动端设计的,可以通过手势去切换元素项。在电脑上也可以通过拖拽去实现切换效果。
一共有三种切换效果。水平拖动切换,垂直拖动切换,手势缩放切换。
Demo中演示的是垂直拖动切换,完整的Demo请参见下载包。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图

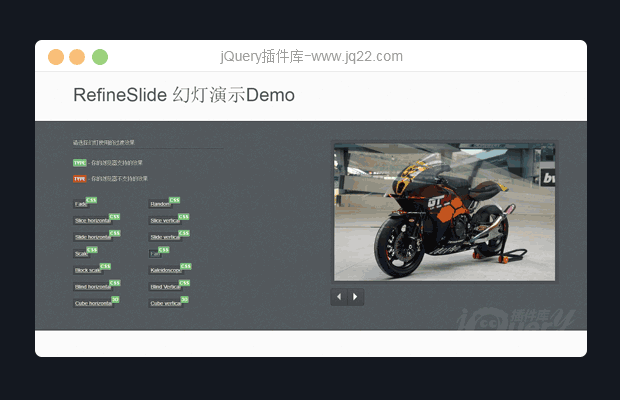
超棒的响应式幻灯jQuery插件 - refineslide
今天我们介绍的这个幻灯插件能够帮助我们使用响应式的方式展示图片幻灯,最重要的在于它支持很多超棒的CSS3幻灯过渡效果,能够帮助你创建超酷的幻灯效果。
幻灯片和轮播图
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔