

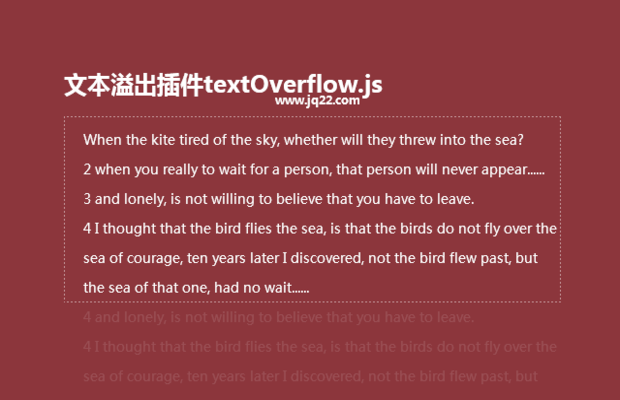
插件描述:jquery文本溢出插件textOverflow.js,文本溢出用“...”代替
使用方法:
1.设置所需的长度
$(this).attr("displayLength","字节长度")2.调用该插件
1.溢出与还原切换
$(this).un_displayPart();
2.溢出不还原
$(this).text_overflow();
插件原理:
获取对象的html文本,根据所需的字节长度,取其该需要的长度,然后在该长度后面加"...";
PREVIOUS:
NEXT:
相关插件-杂项
讨论这个项目(6)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
丶IF YOU 0
2018/5/2 11:50:32
-
一个页面只能用一个元素。不能让所有的同样的元素都这样,我这里让所有的p都隐藏,结果所有文字都一样了。
三十九度之夏 0
2016/8/10 14:08:25
-
这个需要点击后才能使用,能否不经过点击就触发隐藏
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔