

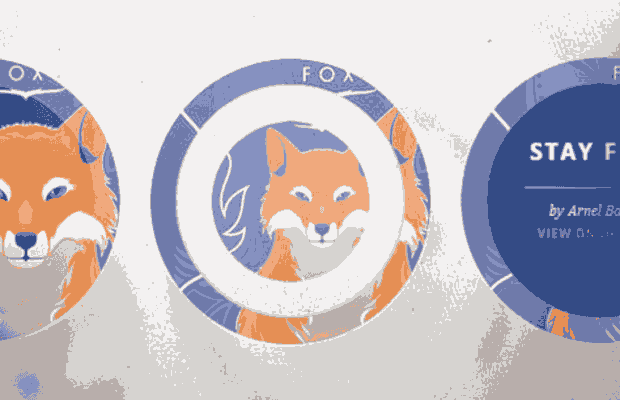
今天我要给大家介绍一款圆形覆盖的多种好看的效果 Circle Hover Effects。圆形在当前的设计领域还是用得比较多的,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们的浏览器必须支持css3才能看到效果。
预览图
width="474" height="300" title="CSS3圆形图片遮罩特效,CIRCLE HOVER EFFECTS" alt="CSS3圆形图片遮罩特效,CIRCLE HOVER EFFECTS"/>
width="474" height="300" title="CSS3圆形图片遮罩特效,CIRCLE HOVER EFFECTS" alt="CSS3圆形图片遮罩特效,CIRCLE HOVER EFFECTS"/>
width="474" height="300" title="CSS3圆形图片遮罩特效,CIRCLE HOVER EFFECTS" alt="CSS3圆形图片遮罩特效,CIRCLE HOVER EFFECTS"/>
使用步骤
1、在body标签中加入以下格式的html代码
<ul class="ch-grid"> <li> <div class="ch-item ch-img-1"> <div class="ch-info"> <h3> Use what you have </h3> <p> by Angela Duncan <a href="http://drbl.in/eOPF">View on Dribbble</a> </p> </div> </div> </li> <li> <div class="ch-item ch-img-2"> <div class="ch-info"> <h3> Common Causes of Stains </h3> <p> by Antonio F. Mondragon <ahref="http://drbl.in/eKMi">View on Dribbble</a> </p> </div> </div> </li> <li> <div class="ch-item ch-img-3"> <div class="ch-info"> <h3> Pink Lightning </h3> <p> by Charlie Wagers <a href="http://drbl.in/ekhp">View on Dribbble</a> </p> </div> </div> </li> </ul>
大家可以注意到,事实上在这里我们并没有用到图片,那么为什么会有圆形图片效果呢,这个就需要我们在css中以 ch-img- 开头的样式中去定义了。
2、公共css样式
.ch-grid {
margin: 20px 0 0 0;
padding: 0;
list-style: none;
display: block;
text-align: center;
width: 100%;
}
.ch-grid:after,
.ch-item:before {
content: '';
display: table;
}
.ch-grid:after {
clear: both;
}
.ch-grid li {
width: 220px;
height: 220px;
display: inline-block;
margin: 20px;
}
以上两步定义了图片的html结构和公共的css样式,那么接下来我们就根据不同的效果来添加不同的鼠标样式了。
一共有7种效果可供我们选择,在此我就不一一讲解了。大家可以到官网来了解你想要得效果的样式,每个效果下面都会有额外的样式。还可以在我们的下载源码中去获取相关的数据,每个demo我们都已经分开成单独的html文件了,便于我们查看。
讨论这个项目(2)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔