

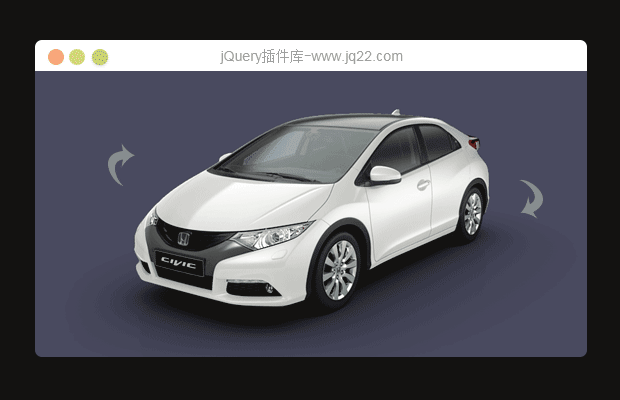
插件描述:可以逐帧播放,也可以进行自动播放,还可以制作出响应式和基于HTML5的全屏图片效果。
安装
可以通过bower来安装该360度产品图片预览插件。
bower install threesixty-slider
使用方法
下载压缩包,在页面中引入jquery,threesixty.min.js和threesixty.css文件。
<link href="css/threesixty.css" rel="stylesheet" /> <script src="js/jquery.min.js"></script> <script src="js/threesixty.min.js"></script>
HTML结构
360度产品图片预览特效的基本HTML结构如下:
<div class="threesixty product1"> <div class="spinner"> <span>0%</span> </div> <ol class="threesixty_images"></ol> </div>
初始化插件
在页面DOM元素加载完毕之后,可以通过下面的方法来初始化该360度产品图片预览插件。
window.onload = init;
var product;
function init() {
product1 = $('.product1').ThreeSixty({
totalFrames: 52,
endFrame: 30,
currentFrame: 1,
imgList: '.threesixty_images',
progress: '.spinner',
imagePath: 'img/car/',
filePrefix: '',
ext: '.png',
height: 447,
width: 1000,
navigation: true,
disableSpin: false
});
}PREVIOUS:
NEXT:
相关插件-图片展示,滑块和旋转
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔