相关插件-动画效果

点击效果Google Design 谷歌的设计团队
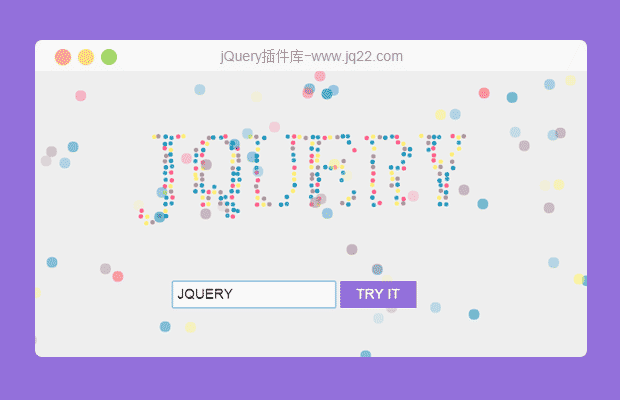
效果是 Google Design 也就是谷歌的设计团队博客用到了这个效果 , 当时的第一感觉就是 擦 ,google就是牛逼, 一个按钮点击也要酷到不要不要的了
动画效果
讨论这个项目(20)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
SiriBen 0
2017/10/19 15:09:32
试了一下,BUG除了字数多了显示不出以外,“-”也显示不出来,如果文字输入:A-B,只会显示“A B”,如果是输入:A=B,只会显示“A_B”,反正中间的横杠是显示不出来的,连A和B的那横杠都不显示的,哈哈哈
回复 扭四方 0
2016/6/3 17:06:00
-
看了一下,有两个画布,大概原理就是把文字写在小画布上然后取点放到大画布上,所以会出现文字过多就显示不全的BUG。作者没有做相应的处理,处理一下效果会更好。
回复
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔