插件描述:jQuery无限滚动瀑布流式显示
在你的html文件中引入如下代码:
<link rel="stylesheet" type="text/css" href="css/style.css"> <script src="js/jquery-2.0.3.js"></script> <script src="js/script.js"></script>
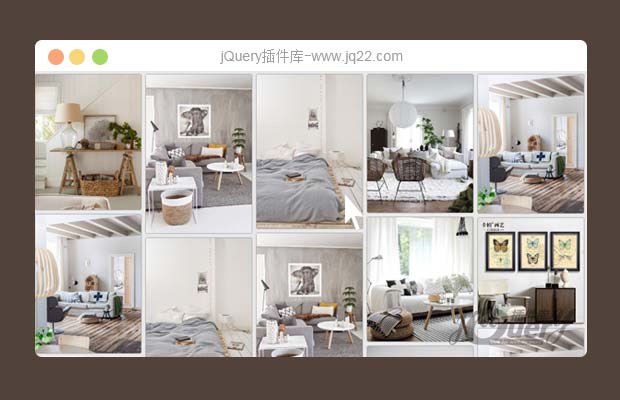
然后仿照index.html的样式书写即可,可以以瀑布流的方式无线加载图片。。
PREVIOUS:
NEXT:
相关插件-布局
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔