

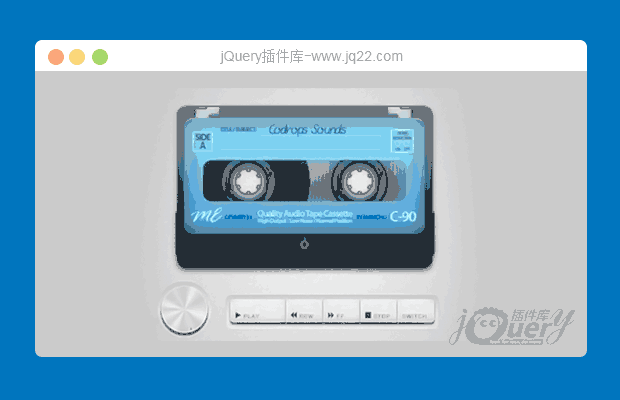
插件描述:相信80后之前的人都知道磁带,它是一个时代的符号,但是现在已经被MP3和电脑给完全替代了。而今天我要给大家推荐的就是一款模拟磁带的html5播放器,能用到这款插件真的是挺让人兴奋的。相信这一定会勾起你很多美好的回忆。
相信80后之前的人都知道磁带,它是一个时代的符号,但是现在已经被MP3和电脑给完全替代了。而今天我要给大家推荐的就是一款模拟磁带的html5播放器,能用到这款插件真的是挺让人兴奋的。相信这一定会勾起你很多美好的回忆。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/demo.css"> <link rel="stylesheet" type="text/css" href="css/style.css"> <link rel="stylesheet" type="text/css" href="css/knobKnob.css"> <link href="http://fonts.googleapis.com/css?family=Aldrich" rel="stylesheet"type="text/css"> <script type="text/javascript" src="js/modernizr.custom.69142.js"></script> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> <script src="js/transform.js"></script> <script src="js/knobKnob.jquery.js"></script> <script type="text/javascript" src="js/jquery.cassette.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(function() {
$('#vc-container').cassette();
});
</script>
3、在body标签中加入以下格式的html代码
<div id="vc-container" class="vc-container"> <div class="vc-tape-wrapper"> <div class="vc-tape"> <div class="vc-tape-back"> <div class="vc-tape-wheel vc-tape-wheel-left"> <div> </div> </div> <div class="vc-tape-wheel vc-tape-wheel-right"> <div> </div> </div> </div> <div class="vc-tape-front vc-tape-side-a"> <span>A</span> </div> <div class="vc-tape-front vc-tape-side-b"> <span>B</span> </div> </div> </div> <div class="vc-loader"> </div> </div>
PREVIOUS:
NEXT:
相关插件-音频和视频
讨论这个项目(17)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔