

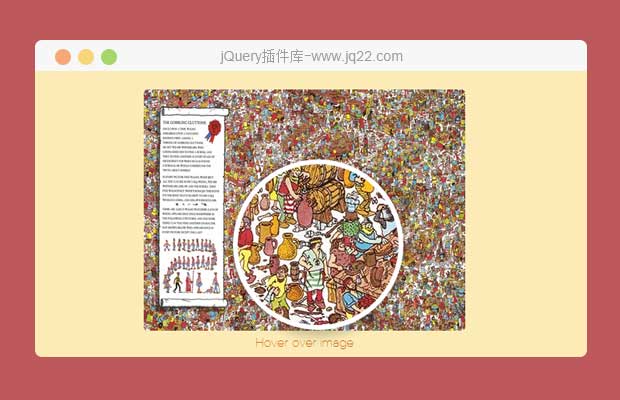
插件描述:blowup是一款实用的jQuery图片放大镜插件。
blowup.js是一款实用的jQuery图片放大镜插件。它属于轻量级插件,易于使用,可以通过配置参数来设置放大镜的外观样式等属性。
PREVIOUS:
NEXT:
相关插件-图片展示
讨论这个项目(12)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
雅痞丶 0
2017/11/13 19:12:27
为什么我放大的区域是固定的,固定在图片左上角
可口可乐itsme3
2018/3/23 17:17:44
在插件background-position那加上"px"单位试试
$blowupLens.css({
left : lensX,
top : lensY,
"background-image": "url(" + imgs.src + ")",
"background-position" : zoomX+"px" + " " + zoomY+"px"
});若还是不行查看 this.offsetLeft,this.offsetTop取值是否正确,若不正确则获取正确的offsetLeft和offsetTop即可
// Relative coordinates of image var relX = e.pageX - this.offsetLeft; var relY = e.pageY - this.offsetTop;
以上亲测有效,插件打断点看懂就知道怎么改了。
??&?意 0
2016/6/3 21:06:25
-
为什么这个demo的头文件必须声明明!DOCTYPE html5,而不能是!DOCTYPE html,否则没有效果?
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔