相关插件-布局,拖和放

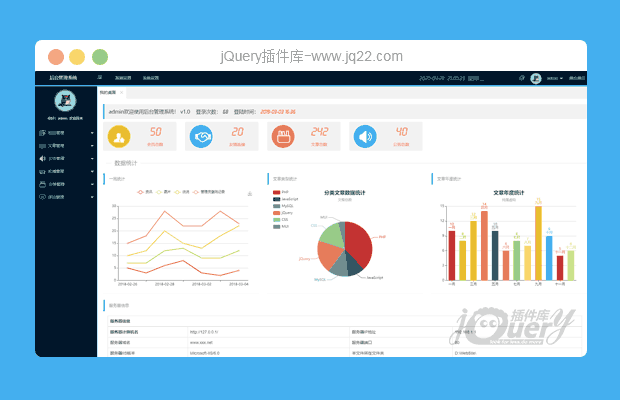
layui后台管理系统
一款基于layui创建,多用途的企业网站后台管理系统cms页面模板。适用于大部分后台管理系统ui框架模板。包含:栏目管理、文章管理、公告管理、轮播管理、分类管理、评论管理等栏目模块页面。
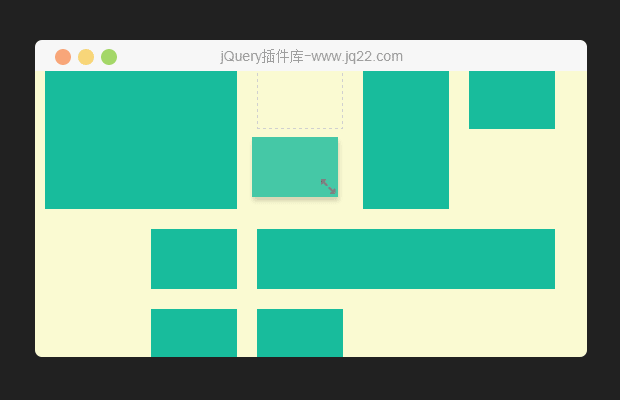
布局
讨论这个项目(36)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
稀饭 baby 0
2019/3/14 15:37:41
-
怎么保存修改后的布局
じ??有你 0
2018/8/16 17:32:59
-
拖拽后位置怎么保存呀
?
wangshulan 0
2018/6/6 15:57:00
大神,怎么监听停止缩放?
$(".grid-stack").find(".grid-stack-item-content").on("resizestop", function(event, ui) {
console.log('缩放停止', $(this).width());
myChartBar.resize();
});这样不起作用
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔