

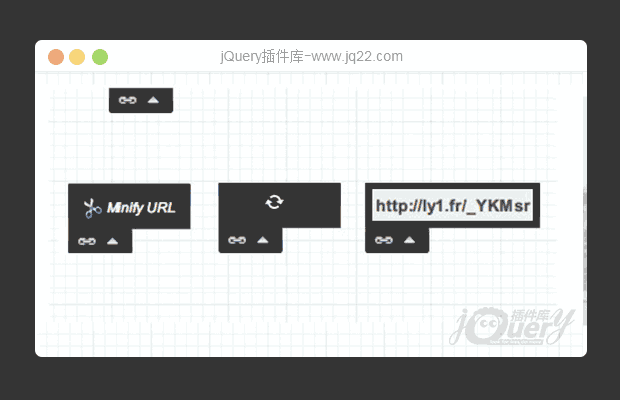
插件描述:jLy1 是一个简单的短网址生成插件,我们只需要将代码放置到网页里面就会在左上角出现一个黑色的小按钮,点击按钮便会下拉出个文本框,里面就会出现本网页地址的短网址,以便我们分享自己的网站。
jLy1 是一个简单的短网址生成插件,我们只需要将代码放置到网页里面就会在左上角出现一个黑色的小按钮,点击按钮便会下拉出个文本框,里面就会出现本网页地址的短网址,以便我们分享自己的网站。
下面来解释一下什么叫短网址,短网址(Short URL) ,顾名思义就是在形式上比较短的网址。通常用的是asp或者php转向,在Web 2.0的今天,不得不说,这是一个潮流。目前已经有许多类似服务,借助短网址您可以用简短的网址替代原来冗长的网址,让使用者可以更容易的分享链接。
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" href="jquery/jLy1.jquery.css" type="text/css"> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/jLy1.jquery.js"></script>
2、在head标签中加入以下js代码
<script type="text/javascript">
$(document).ready(function(){
jLy1();
});
</script>参数配置
参数名 取值 描述
titleLink String 按钮的提示文本,默认值:Get minified URL
textLink String 按钮的展示文本,默认值:Minify URL
PREVIOUS:
NEXT:
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔