

插件描述:今天我要给大家介绍的是一款响应式的图片轮播插件:Carousel。这款插件有一个很赞的特点,当我们改变浏览器的大小的时候,整个图片插件的大小也会随之改变,真正做到了自适应浏览器的变化。
今天我要给大家介绍的是一款响应式的图片轮播插件:Carousel。这款插件有一个很赞的特点,当我们改变浏览器的大小的时候,整个图片插件的大小也会随之改变,真正做到了自适应浏览器的变化。
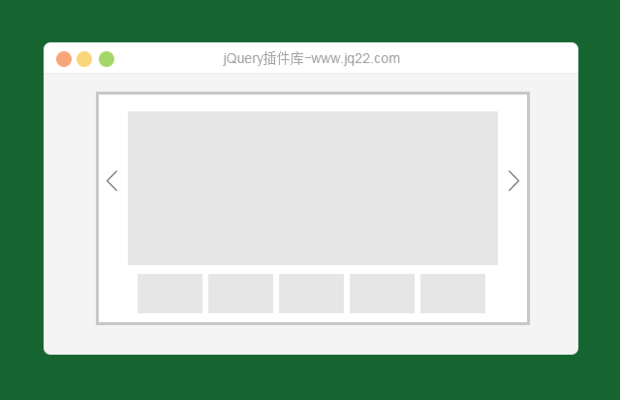
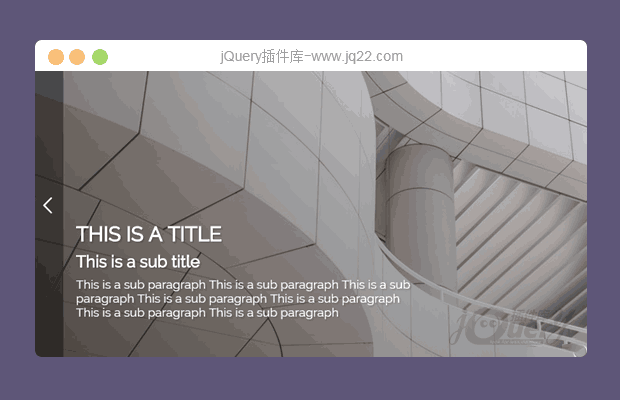
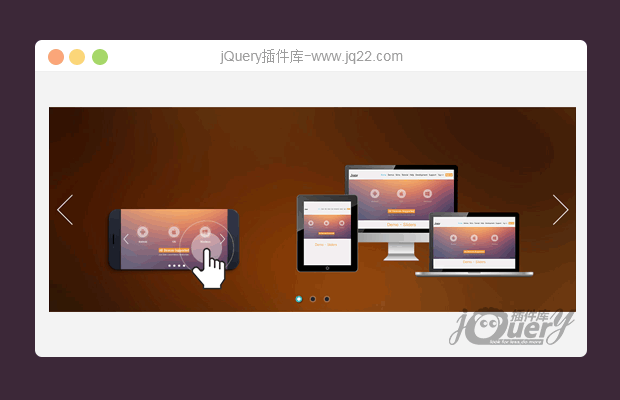
预览图
width="474" height="300" title="自适应图片轮播插件" alt="自适应图片轮播插件"/>
alt=""/>
alt=""/>
使用步骤
1、引入以下的js和css文件
<link rel="stylesheet" type="text/css" href="css/demo.css"> <link rel="stylesheet" type="text/css" href="css/elastislide.css"> <link rel="stylesheet" type="text/css" href="css/custom.css"> <script src="js/modernizr.custom.17475.js"></script> <script type="text/javascript"src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script> <script type="text/javascript" src="js/jquerypp.custom.js"></script> <script type="text/javascript" src="js/jquery.elastislide.js"></script>
2、在head标签中加入以下js代码,调用Carousel插件
<script type="text/javascript">
$(function(){
$( '#carousel' ).elastislide();
})
</script>
3、在body标签中加入以下格式的html代码。每张图片就是一个 li 标签,需要注意的是,前面的3个demo用到的是小图,而第4个demo则用到了小图和大图。大家可以查看自己喜欢的样式的Demo源代码。
<ul id="carousel" class="elastislide-list"> <li> <a href="#"><img src="images/small/1.jpg" alt="image01"></a> </li> <li> <a href="#"><img src="images/small/2.jpg" alt="image02"></a> </li> <li> <a href="#"><img src="images/small/3.jpg" alt="image03"></a> </li> <li> <a href="#"><img src="images/small/4.jpg" alt="image04"></a> </li> ........................ </ul>
参数配置
Carousel为我们提供了一系列参数供我们自定义该插件:
$.Elastislide.defaults = {
//轮播图片方向,默认值: orientation,可选值: 'horizontal' || 'vertical'
orientation : 'horizontal',
//滑动速度
speed : 500,
// 滑动效果
easing : 'ease-in-out',
// 显示的最少图片
// 当我们改变浏览器大小的时候,这会保证总会显示最少的图片数
// (当然除非该参数的值要比图片总数还大)
minItems : 3,
// 开始时,最左边显示的图片索引
start : 0,
// 点击每项的回调函数
onClick : function( el, position, evt ) { return false; },
onReady : function() { return false; },
onBeforeSlide : function() { return false; },
onAfterSlide : function() { return false; }
};
动态添加图片
除了将图片写死在html里面以外,我们还可以动态添加图片到插件容器中,请看下面的例子
var carousel = $('#carousel').elastislide();
...
$('#carousel').append("");
carousel.add();注意:如果你是使用Elastislide 的垂直布局,那么容器的高度将会根据你要显示几张图片来自动调整高度。
PREVIOUS:
NEXT:
相关插件-幻灯片和轮播图
讨论这个项目(11)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔