

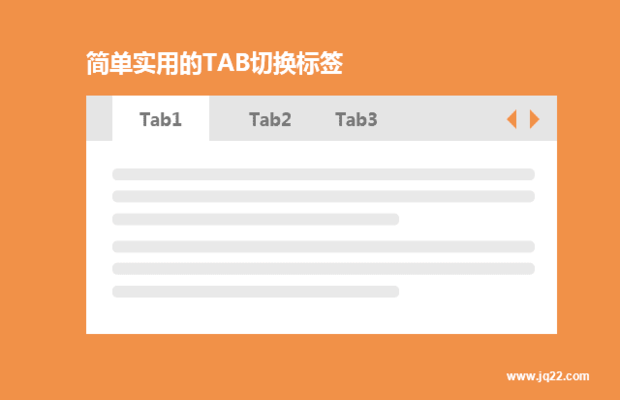
插件描述:简单实用的TAB切换标签,可重复调用
引入JQ库,JS:
<script src="http://libs.baidu.com/jquery/1.6.0/jquery.min.js"></script> <script type="text/javascript" src="jquery.SuperSlide.2.1.1.js"></script>
样式已经写在html上了,根据需求自行修改。
HTML:
<div class="slideTxtBox">
<div class="hd">
<!-- 下面是前/后按钮代码,如果不需要删除即可 -->
<span class="arrow"><a class="next"></a><a class="prev"></a></span>
<ul>
<li>插件库</li>
......
</ul>
</div>
<div class="bd">
<ul>
<li><span class="date">2014.11.20</span><a href="#" target="_blank">就爱jquery插件库</a></li>
<li><span class="date">2014.11.20</span><a href="#" target="_blank">就爱jquery插件库</a></li>
<li><span class="date">2014.11.20</span><a href="#" target="_blank">就爱jquery插件库</a></li>
<li><span class="date">2014.11.20</span><a href="#" target="_blank">就爱jquery插件库</a></li>
<li><span class="date">2014.11.20</span><a href="#" target="_blank">就爱jquery插件库</a></li>
<li><span class="date">2014.11.20</span><a href="#" target="_blank">就爱jquery插件库</a></li>
<li><span class="date">2014.11.20</span><a href="#" target="_blank">就爱jquery插件库</a></li>
</ul>
......
</div>
</div>
<script type="text/javascript">jQuery(".slideTxtBox").slide();</script>===== 感谢会员 ChasonMa 提供内容 =====
PREVIOUS:
NEXT:
相关插件-Tabs
讨论这个项目(5)回答他人问题或分享插件使用方法奖励jQ币 评论用户自律公约
😃
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔
😃
取消回复
- 😀
- 😉
- 😥
- 😵
- 😫
- 😘
- 😡
- 👍
- 🌹
- 👏
- 🍺
- 🍉
- 🌙
- ⭐
- 💖
- 💔